How to use headings on your site • Yoast
- AppDigital MarketingNews
- October 11, 2023
- No Comment
- 145
[ad_1]
Headings assist customers and engines like google to learn and perceive textual content. For instance, they act as signposts for the readers, making it simpler for them to determine what a submit or web page is about. Headings additionally outline which components of your content material are important and present how they’re interconnected. Right here, we’ll offer you tips about how to consider headers and use them to enhance the readability of your content material.
Desk of contents
Did you get a pink or an orange visitors mild for subheading distribution in Yoast SEO? Learn to distribute them better. Or did Yoast web optimization offer you suggestions on how you employ your keyphrase in subheadings? Learn to improve that.
Why use headings?
Use headings to indicate textual content construction
Headings are signposts that information readers by way of an article. Due to this fact, they need to point out what a bit or a paragraph is about. In any other case, folks gained’t know what to anticipate.
Readers wish to scan content material to grasp the textual content and resolve which sections they’ll learn. Headings assist them try this. Scanning the textual content turns into considerably tougher on your readers when it incorporates no headings. It’s even worse if you add lengthy stretches of textual content after a heading. You don’t need to scare off folks with the notorious wall of textual content.
Guaranteeing your headings are informative to the reader is nice follow for internet copy. Some folks wish to tease their viewers within the headings, making an attempt to entice them to learn additional. Whereas that may work properly, it’s additionally simple to get mistaken. Keep in mind that the primary focus of headings needs to be on the content material – and the first function needs to be to make the textual content simpler to learn and perceive.
Additionally, maintain the next two issues in thoughts: firstly, a paragraph ought to begin with a core sentence on which you elaborate in the remainder of the paragraph. When restructuring your textual content so as to add a heading, be sure that the primary sentence of your paragraph incorporates the important info of that paragraph. Secondly, contemplate how the data is structured in your paragraphs, the relation between paragraphs, and the way a subheading may help make that info simpler to digest.
Learn extra: Why text structure is important for SEO »
Use headings to enhance accessibility
Heading construction is essential for accessibility as properly, particularly for individuals who can’t simply learn from a display. As a result of headings are in HTML, a display reader can perceive the article construction and browse them out loud. By studying or listening to the headings in an article, visually impaired folks can resolve whether or not or to not learn an article. Additionally, display readers provide shortcuts to leap from one heading to the following, so they’re additionally used for navigation.
Don’t overlook that, in lots of instances, what’s good for accessibility can be good for web optimization!
Maintain studying: Writing accessible content: 4 checks you can do with Yoast SEO and the block editor »
Use headings to enhance web optimization
It’s typically agreed that how you employ headings doesn’t particularly influence your web optimization. Making minor tweaks to particular person headings seemingly gained’t assist your efficiency. Nevertheless, there are oblique advantages. Utilizing headings creates texts of upper high quality which are simpler to learn. A greater textual content is healthier for customers, which is better for your SEO.
If guests can’t rapidly discover what they’re searching for, they’ll most likely depart your website and search for one other reply to their query. For this reason textual content construction and heading use additionally influence web optimization. Serps decide up on folks bouncing out of your website. When you may have a excessive bounce fee, engines like google can conclude that your web page doesn’t give searchers what they need. Consequently, you may get decrease scores.
With headings, you need to at all times put the consumer first. Use them so as to add construction and signposts to your content material and to explain what every part is about. In case your headings let customers know what your article is about, they’ll additionally assist Google perceive your content material.
Tips on how to use headings successfully
So, what’s one of the simplest ways to make use of headings? There are two issues that we will advise you on: you need to construction your headings properly, and you need to use your keyphrase in them. Yoast SEO may help you in each instances. The readability evaluation checks the way you distribute your headings. And, within the web optimization evaluation, it checks whether or not you’ve used your keyphrase within the headings. So, let’s discover the significance of those two facets and take a look at how you should use Yoast web optimization to jot down nice headings.
Structuring your headings
When enhancing an article in WordPress or Shopify, you’ll normally see totally different ‘ranges’ of headings within the textual content editor – from ‘Heading 1‘ to ‘Heading 6‘. These come in several sizes, transferring from largest to smallest. Behind the scenes, these are transformed into HTML heading tags from <h1> to <h6>. Your theme most likely makes use of these HTML tags in its templates, too.
That’s why, after we discuss methods to construction headings and content material properly, we discuss H1 tags, H2 tags, and so on. We’re referring to the underlying HTML code to distinguish between the degrees of headings.
Additionally, keep in mind that the H1 is a heading tag used for on-page group and construction, whereas the web optimization title is an optimized headline that seems in search engine outcomes.
Tips on how to construction your headings
Firstly, you might be restricted to utilizing one H1 heading on every web page. The H1 heading needs to be the title/title of the web page or submit. On this web page, that’s “Tips on how to use headings in your website”. You possibly can consider your H1 such as you would consider the title of a e book. For instance, on a class web page, your H1 can be the title of that class. Or, on a product web page, it needs to be the product title.
Then, as you write your content material, you should use H2 and H3 subheadings to introduce totally different sections – just like the “Tips on how to enhance the distribution of your headings“ part, which you’re at present studying, which sits throughout the “Structuring your headings” part. Consider H2 subheadings just like the chapters of a e book. These sections may also use extra particular headers (H3 tags, then H4 tags, and so on.) to introduce sub-sections. It’s uncommon for many content material to get ‘deep’ sufficient to wish to make use of H4 tags and past except you’re writing actually lengthy, or actually technical content material.
What does the subheading distribution test in Yoast web optimization do?
The subheading distribution test assesses whether or not you’ve used sufficient subheadings in your textual content. Most texts of over 300 phrases want subheadings to assist readers scan the textual content. So, this test will notify you in case your textual content is longer than 300 phrases and doesn’t include any subheadings. It’ll additionally let you realize if a textual content part following a subheading is just too lengthy — i.e., greater than 300 phrases – and recommend you add subheadings to improve the readability of that a part of the textual content.
We even have a video that explains extra in regards to the subheading distribution test and the keyphrase in subheadings test in Yoast web optimization:
Tips on how to get a inexperienced visitors mild on your subheading distribution
So, what do you do for those who get an orange or pink visitors mild within the Yoast web optimization plugin on your subheading distribution? Effectively, to begin with – and that is fairly apparent – don’t overlook to make use of subheadings! It’s best to attempt to create a subheading for each separate subject in your textual content. This may very well be for each paragraph or a pair discussing the identical subject.
We advise placing a heading above each lengthy paragraph or a bunch of paragraphs forming a thematic unit. The textual content following a subheading typically shouldn’t be longer than 250-350 phrases.
Go Premium and get free entry to our web optimization programs!
Learn to write nice content material for web optimization and unlock numerous options with Yoast web optimization Premium:
An instance heading construction
Let’s say that we’ve got a weblog submit about ballet sneakers. We’ve chosen “ballet sneakers” as our focus key phrase, and written an article about why we like ballet sneakers. With out headings, there’s a threat that we’d find yourself writing a protracted, rambling piece that’s laborious to grasp. But when we construction issues logically utilizing headings, we make it simpler to learn and assist focus our writing.
Right here’s what the construction of that submit may seem like:
- H1: Ballet sneakers are superior
- H2: Why we predict ballet sneakers are superior
- H3: They don’t simply are available pink!
- H3: You should utilize them for extra than simply dancing
- H3: They could be inexpensive than you suppose
- H2: The place do you have to purchase your ballet sneakers?
- H3: The ten finest ballet tools web sites
- H3: Our favourite native dancing outlets
- H2: Why we predict ballet sneakers are superior
See how we’ve created a logical construction, utilizing H2 tags to plan sections and H3 tags to cowl particular matters? We’ve finished the identical factor within the submit you’re studying proper now!
This is a wonderful instance of how your headings needs to be structured in a medium-length article. It’s best to use fewer (or extra basic, high-level) headings for a shorter article. If you wish to go into extra element, nothing stops you from utilizing H4 tags to create even ‘lower-level’ sections.
Including headings
However wait, it’s good to know methods to construction them, however how do you add headings? We’ll clarify how to do that in two in style CMSs: WordPress and Shopify!
Notice: The directions beneath will stroll you thru methods to add in-text subheadings. Don’t overlook so as to add a submit title on the high of the web page, too! In Yoast web optimization Premium, you’ll get a reminder to take action if the ‘Title’ field is empty.
Tips on how to add a heading in WordPress
If you happen to’re utilizing WordPress, there are a few methods to do that:
By way of the editor
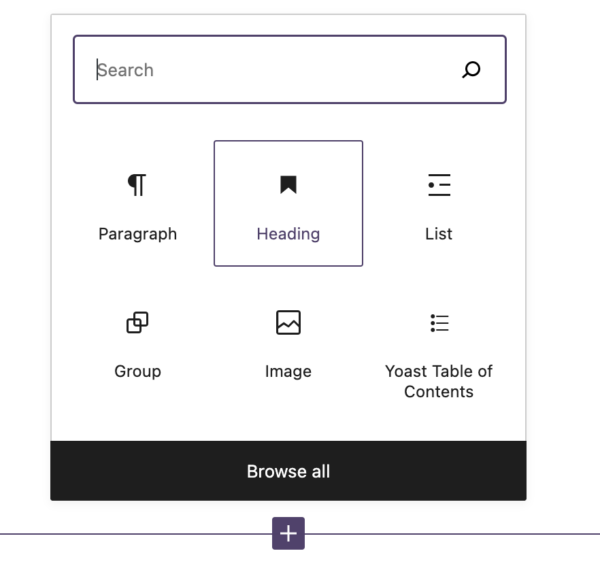
The simplest manner so as to add headings is thru the editor. If you happen to use the block editor, click on the + button and choose ‘Heading’. Then, you may choose which heading (H2, H3, and so on.) you need to add.

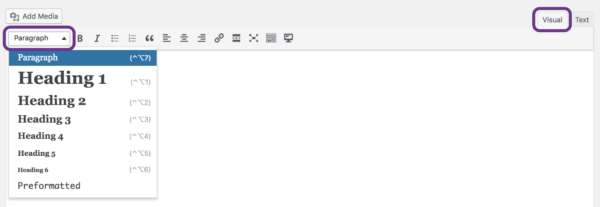
If you happen to’re nonetheless utilizing the traditional editor in WordPress, it’s simple, too. Make sure you’re on the visible tab of the editor and choose ‘Heading 2’ or one other heading from the dropdown menu.

Utilizing HTML
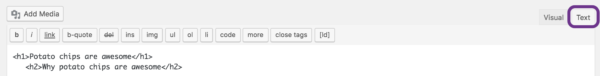
It’s additionally potential so as to add headings utilizing HTML. Within the traditional editor, you will have to ensure you’re on the textual content tab (or immediately within the code) and use heading tags <h1>, <h2>, <h3>, and so on., to specify every kind of heading. Finish every heading with a closing tag like </h1>. Like this:

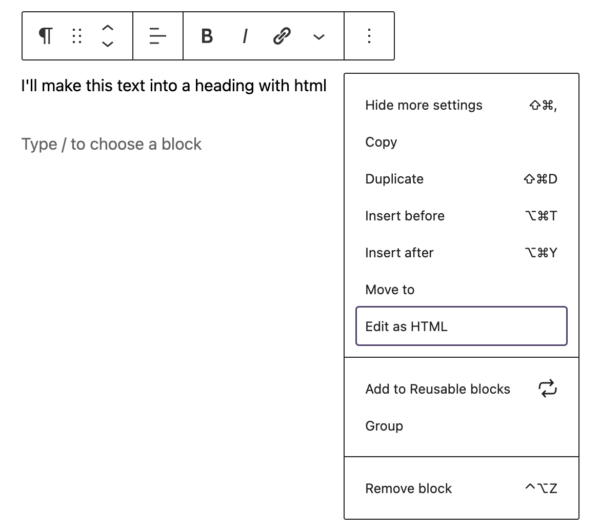
You possibly can swap between the visible editor or edit as HTML within the block editor. Click on on the three vertical dots within the block toolbar to try this. Then, choose the Edit as HTML possibility. Like this:

Tips on how to add a heading in Shopify
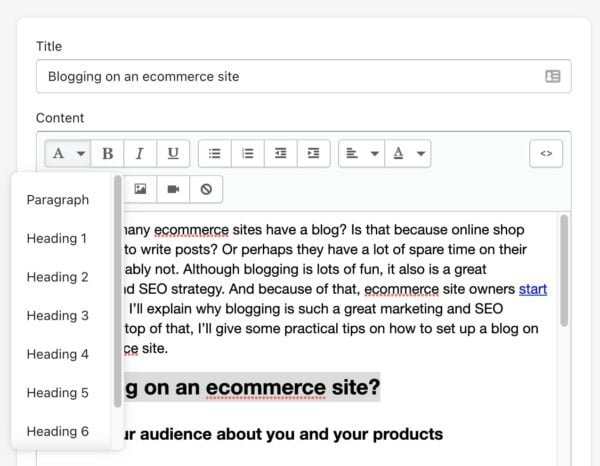
Including headings in Shopify is just like that in WordPress’s traditional editor. If you happen to’re within the content material editor, you may choose a bit of textual content and choose the suitable heading from the dropdown within the formatting menu merchandise:

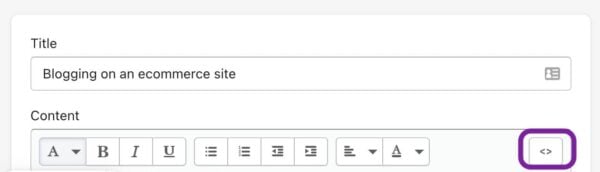
If you happen to desire to work in HTML, you may choose the code signal within the higher proper nook of the editor and create headings in HTML as described within the directions for WordPress above.

Utilizing your keyphrase within the subheadings
Headings let you prominently use your focus key phrase (or its synonyms) to make clear what the web page is about. By including your focus keyphrase to your subheadings, you stress its significance. Furthermore, for those who’re making an attempt to rank for key phrases, you should write about it. You’ll most likely have problem rating if none of your paragraphs handle the primary subject.
Nonetheless, identical to keyphrases, it’s essential to not overdo it. Add your keyphrase the place it is smart, and depart it out the place it doesn’t.
Yoast web optimization may help you with the keyphrase in headings evaluation
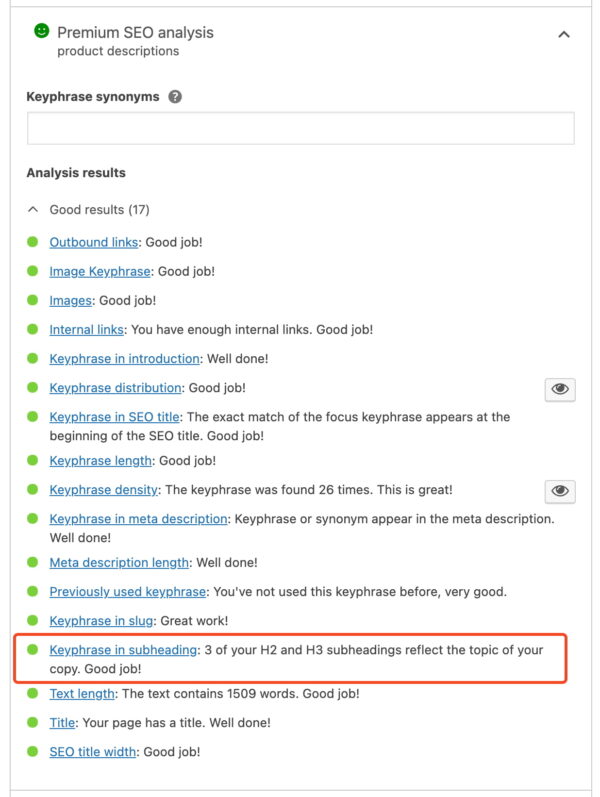
After you insert your keyphrase in Yoast web optimization, the keyphrase in subheadings evaluation checks whether or not you’ve used it sufficiently. In Yoast web optimization, you’ll get a inexperienced visitors mild for those who use the key phrases in 30 to 75% of your subheadings. Take into account that we’ll solely test your H2 and H3 subheadings. If in case you have Yoast SEO Premium or for those who’re utilizing the Yoast SEO for Shopify app, you may even test your use of synonyms.

Tips on how to add your keyphrase in your subheadings
Whether or not you add your keyphrase to a subheading is dependent upon the paragraph(s) it’s related to. Each paragraph in your textual content ought to inform the reader one thing in regards to the subject. As well as, your subheadings are nothing greater than a really quick define of what you’ll say in a number of paragraphs. Due to this fact, including your keyphrase to a number of subheadings ought to at all times be potential. If you happen to’re nonetheless struggling to realize this, ask your self a few questions in regards to the construction of your article.
- Does my textual content focus on the subject described within the keyphrase? If not, ought to I decide different key phrases?
- Do my present subheadings precisely describe what I focus on beneath?
- What paragraphs are most carefully related to the subject and the keyphrase?
- What questions do these paragraphs reply in regards to the subject and the keyphrase?
More often than not, you’ll discover that answering these questions helps you add the key phrases to a number of of your subheadings. If you happen to can’t, you need to most likely contemplate query primary once more. If that doesn’t remedy your issues, contemplate educating your self on copywriting and text structure, to get a clearer view of how a very good piece is structured. Your keyphrase needs to be central to the subject. Due to this fact, you need to be capable of add the key phrases to a number of subheadings.
Headings in themes
Most themes will use headings as a part of their HTML code, however some don’t comply with finest practices. Virtually all themes will robotically use the title of your article in an H1 tag. That is useful since you don’t must repeat the submit title inside your content material.
Sadly, some themes use tags incorrectly – in an illogical order (e.g., an H4, then an H2) or use tags messily in sidebars, headers, and footers. This will trigger issues for accessibility, because the order of your headings won’t make sense. Customers, engines like google, and assistive applied sciences normally take a look at the entire web page, not simply your content material space.
If in case you have a customized theme, you may be capable of repair this by adjusting your HTML code. You might must contact the builders for those who’re utilizing an off-the-shelf theme. Both manner, you need to test whether or not your headings make sense on every template kind in your web site!
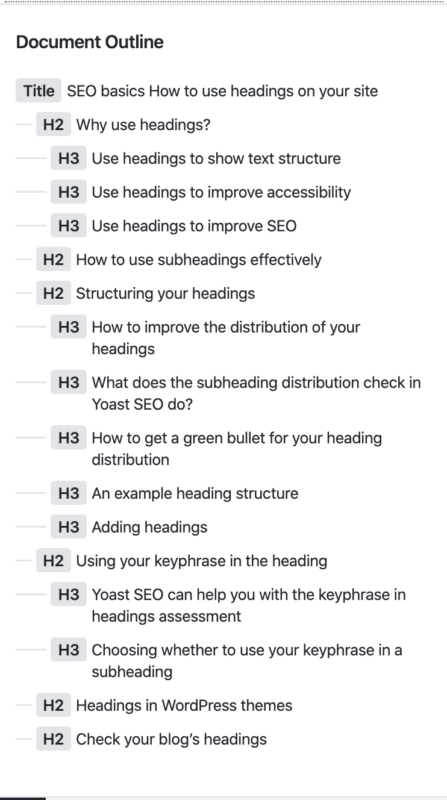
Verify your weblog’s headings
Utilizing headings properly is useful on your customers. It will increase the possibilities of folks studying your article, improves accessibility, and may even contribute to web optimization. So add them to your copy – ensure you use them accurately!
The doc overview is a useful button within the WordPress block editor’s higher left of the content material enhancing display. This exhibits a top level view of the web page you’re enhancing. If you happen to’ve structured your content material properly, it ought to seem like this!

Learn extra: WordPress SEO: the definitive guide to higher rankings for your WordPress site »
[ad_2]
Source link