
Google PageSpeed Insights helps make your site faster • Yoast
- AppDigital MarketingNews
- March 28, 2023
- No Comment
- 96
[ad_1]
As somebody engaged on web optimization, you should perceive the significance of web site pace. You have to understand that quick websites equal completely satisfied customers and completely satisfied search engines like google and yahoo. PageSpeed Insights is a useful software from Google that may enable you to optimize your web site. It lets you enhance your rankings by providing you with all the pieces you have to enhance the efficiency of your web site. This information will present an outline of PageSpeed Insights. We’ll focus on what it’s, the way it works, and how one can optimize your web site.
Desk of contents
What’s PageSpeed Insights?
PageSpeed Insights (PSI) is a free software provided by Google. It offers invaluable insights into the efficiency and pace of your pages. The software evaluates web site efficiency and web page expertise based mostly on a number of key metrics, together with loading pace, useful resource utilization, photographs, and different media optimization. PSI works at a web page stage, so a very good rating for a web page doesn’t mechanically equal a very good rating to your complete web site.
The software offers a rating from 0 to 100, with 100 being the “quickest” and most “performant” internet web page. Observe that getting a rating of 100 shouldn’t be one thing you have to purpose for by any means. However your pages ought to go the overall Core Web Vitals Evaluation. Bear in mind these phrases; you’ll hear them usually — extra on this matter additional down this text.

PageSpeed Insights offers knowledge on how rapidly your web page masses, what number of assets it makes use of, and what number of requests it makes when loading. Then it additionally affords options on find out how to make your pages higher. With the assistance of this software, you may establish areas of enchancment. Use that information to make the required modifications to enhance your web site’s rankings.
As well as, PageSpeed Insights additionally checks your web page on web optimization and accessibility features and different finest practices. On this article, we’ll concentrate on web site pace and efficiency checks.
To grasp PSI and the way it matches into the web page pace a part of web optimization, please learn the next articles:
How does PageSpeed Insights work?
PageSpeed Insights runs checks and analyzes the HTML, JavaScript, and different assets that make up your web site. The software then offers an in depth report highlighting areas the place the web page the take a look at was run on might be optimized. These options embody particular suggestions for enhancing your web site’s pace and efficiency. The software evaluates how your web site capabilities on desktop and cell gadgets, making certain you optimize your web site for all customers.
An perception into PageSpeed Perception
Right here’s slightly bit extra perception into how the take a look at course of works:
- URL evaluation: Step one within the PSI course of is inspecting the URL being examined. This URL might be any on-line content material with a sound URL, resembling a product web page, weblog put up, or different web-based materials. Do not forget that a PSI take a look at is restricted to this URL and doesn’t mechanically translate to your total web site efficiency.
- Retrieving web page content material: As soon as the URL is submitted, PageSpeed Insights will retrieve the web page’s content material, together with the HTML, CSS, JavaScript, photographs, and all different parts essential to render the web page.
- Efficiency analysis: After the web page content material is retrieved, PSI will conduct a number of checks to evaluate the web page’s pace and effectivity. These checks analyze elements like web page dimension and construction, useful resource amount and dimension, and web page load time.
- Optimization suggestions: Primarily based on the outcomes of the efficiency checks, PageSpeed Insights offers options for optimizing the web page to enhance it. These suggestions embody lowering picture dimension, simplifying CSS and JavaScript, enabling browser caching, and lowering the variety of requests made to the server.
- Scores: PSI will assign a rating to the web page based mostly on its the way it does. The rating ranges from 0 to 100, with greater scores representing higher efficiency. It calculates the rating based mostly on the take a look at outcomes and optimization suggestions.
It’s value noting that PageSpeed Insights solely assesses how a single web page in your web site performs. It doesn’t take look or performance under consideration. Nevertheless, enhancing this usually positively impacts how individuals understand your web site.
Google incessantly updates PSI to offer probably the most present info and correct outcomes. By using PageSpeed Insights, you may acquire a deeper understanding of web page efficiency. It helps you enhance the user experience and enhance your web site’s total pace and effectivity.
PSI metrics: lab knowledge vs. area knowledge
PageSpeed Insights affords a mixture of laboratory and real-world knowledge that will help you comprehend and improve your web site’s performance. The lab knowledge represents a simulation of the web site’s efficiency in a managed setting. The sector knowledge portrays precise metrics collected from actual customers visiting the web site.
The lab knowledge is obtained by conducting automated checks on the web site by means of an ordinary testing atmosphere. The checks assess load time, useful resource utilization, rendering pace, and extra. Lab knowledge offers a basis for efficiency. It helps you notice issues impacting person experiences, like slow-loading recourses or unoptimized photographs. One of many weaknesses of lab knowledge is that it’s for a particular cut-off date, and exterior elements just like the climate, community stress, whether or not there’s a soccer recreation on, and many others., can all have an effect on actual person expertise. Your web site must anticipate that.
The sector knowledge, alternatively, delivers a extra exact illustration of how customers encounter the web site in the true world. This knowledge is collected by monitoring customers’ browsers and comes from the Chrome User Experience Report (CrUX). Area knowledge affords invaluable views on person interplay with the web site, resembling which pages are gradual or visually unstable. It additionally considers how elements like community connectivity and gadget sort impression person expertise.
Each laboratory and area knowledge have benefits and limitations, making it essential to make use of each to know an internet site really. Lab knowledge offers a baseline and helps establish issues, whereas area knowledge affords a extra genuine view of person expertise. By merging each knowledge sorts, you may make knowledgeable selections on optimizing your web site and enhancing the person expertise.
Getting began with PageSpeed Insights
Beginning with PageSpeed Insights may be very simple. You’ll be able to simply enter the URL of the web page you wish to take a look at into the software and click on the blue Analyze button. The software will then run a sequence of checks in your web page and generate a report. The report will present a rating for that particular URL’s efficiency and proposals for enchancment.
PSI solely works at a web page stage. It seems on the one URL you enter to investigate — it’s not a software for side-wide evaluation. Subsequently, it’s good to check varied pages of your web site, as your homepage will carry out in a different way from a weblog put up or a product web page in your ecommerce web site. Collectively, you’ll get a very good sense of your web site’s total efficiency and the place the bottlenecks are.

Getting the advice is straightforward, however implementing or fixing the problems is one other story. The problems are prioritized, with probably the most urgent points on the prime. It additionally lists the alternatives it sees that assist enhance the scores of your web page. The coloured bar exhibits what number of seconds you might save by implementing the enhancements. Right here, the crimson bars have the largest impression on how your web page performs.
Take motion on the suggestions offered by the software to enhance your web site’s efficiency. With PSI, you can begin enhancing your web site instantly.
Key metrics evaluated by PageSpeed Insights
A while in the past, Google launched the Page Experience algorithm replace. With it got here the Core Web Vitals, a set of metrics that measure the real-world person expertise of an internet site. The Core Net Vitals embody LCP, FID, and CLS. These metrics are essential to figuring out how properly a web page scores on the take a look at. This take a look at goals to copy a person’s expertise loading and utilizing an internet site.
Improving the Core Web Vitals of your website is crucial for optimizing your web site for each person expertise and search engine rankings. You’ll be able to be certain that your web site masses rapidly by enhancing your LCP, FID, CLS, and different key metrics. It offers customers with a constructive expertise that can preserve them in your web site longer.
Some key metrics detailed
PageSpeed Insights evaluates the Web page Expertise of a web site based mostly on a number of key metrics, together with:
- First Contentful Paint (FCP): This metric measures the time it takes for the primary content material on a web page to turn into seen to the person. A quick FCP helps be certain that customers don’t have to attend lengthy to see one thing on the display screen after touchdown a web page.
- Largest Contentful Paint (LCP): This metric measures the time it takes for the biggest content material ingredient on a web page to turn into totally seen to the person. A quick LCP is essential for a very good person expertise, because it signifies when the web page will probably be totally loaded and able to use.
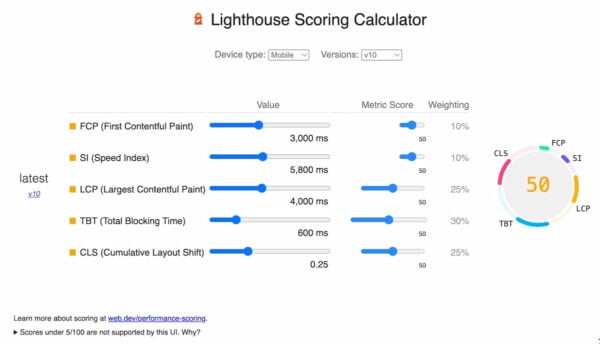
- Cumulative Format Shift (CLS): This metric measures the soundness of a web page throughout loading and person interplay. A low CLS rating signifies that the web page’s content material doesn’t shift round because it masses, offering a greater person expertise. The CLS varieties 25% of the rating weight.
- Interplay to Subsequent Paint (INP): This metric measures how a web page responds to person interplay by updating the display screen. A quick INP helps present a clean person expertise, making certain that the web page reacts rapidly to person inputs.
- First Enter Delay (FID): This metric measures the time a web page responds to the primary person interplay, resembling clicking a button or getting into textual content. A quick FID helps to make sure that the web page reacts rapidly to person inputs, offering a greater person expertise.
- Time to First Byte (TTFB): This metric measures the length from when a browser requests a web page till the primary byte of knowledge from the server arrives on the shopper. TTFB is an important metric for web site efficiency and person expertise because it signifies any bottlenecks within the server-side processing or if the server is taking too lengthy to generate the content material.
- Complete Blocking Time (TBT): This metric calculates the time throughout which an internet site’s main content material is prevented from being exhibited to customers. This metric is critical because it displays the interval throughout which customers can not work together with the web site or entry its content material, affecting the person expertise. The TBT determines 30% of the rating rating.

PageSpeed Insights additionally has a Pace Index
Along with the Core Net Vitals and these extra metrics, PageSpeed Insights additionally considers different elements when calculating scores. The Pace Index is a metric that gauges the perceived loading pace of an internet site. It affords a ranking based mostly on the pace at which the web site’s content material turns into seen throughout the loading course of, from begin to end.
The Pace Index is an important metric to concentrate on and monitor, because it demonstrates how rapidly customers can view and work together with the web site’s content material. A web site that masses rapidly can enhance person engagement, scale back bounce charges, and enhance conversions. Thus, monitoring the Pace Index rating and taking motion to enhance it, if wanted, is vital to you.

The scores in PageSpeed Insights present a basic indication of how properly your web page does. You shouldn’t see this as the one issue figuring out the general person expertise. By addressing the problems recognized by PageSpeed Insights, you may enhance efficiency and supply a greater person expertise.
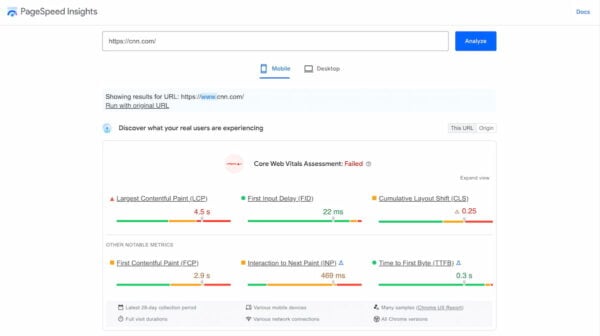
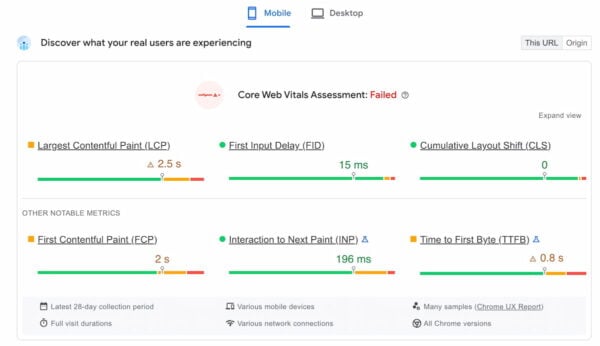
The overview display screen with Net Vitals scores
Opening the outcomes display screen, you see six coloured bars of The Core Net Vitals Evaluation. PageSpeed Insights offers a snapshot of how properly a web site performs based mostly on three vital metrics, the Core Net Vitals and three experimental metrics. These metrics consider essential features of the person expertise, together with loading pace, interactivity, and visible stability.

Within the Core Net Vitals Evaluation part, you’ll discover an easy-to-understand analysis of how the web site performs for every of those metrics based mostly on knowledge. Additional down the web page, you’ll discover options for enhancing the web site for every metric to enhance the person expertise.
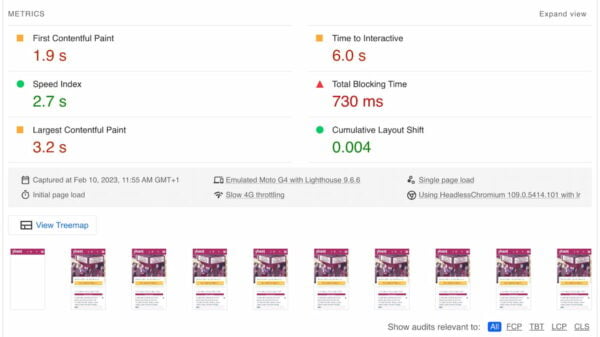
Within the diagnose efficiency points part, you’ll discover a graphic illustration of the loading means of your web page. It additionally options scores for efficiency, accessibility, finest practices, and web optimization.
Control these Core Net Vitals, and make a quick, responsive, and visually steady web site. All of that is essential for attracting and retaining customers.
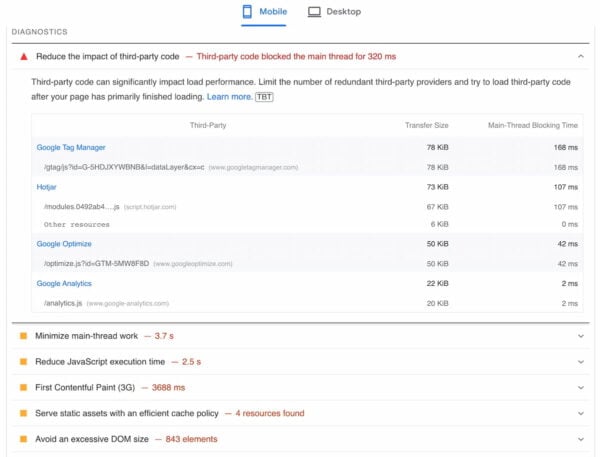
The Diagnostics display screen lists enhancements
The Diagnostics part in PageSpeed Insights offers in-depth insights and recommendation for enhancing your web site. There’s a lot to search out right here, however let’s take a look at a preferred one for instance. Certainly one of its options is to Cut back the impression of third-party code.

Third-party code refers to scripts and widgets hosted on exterior servers and embedded into an internet site. These can considerably have an effect on a web site’s efficiency by slowing web page load occasions and using assets.
PageSpeed Insights helps you pinpoint the third-party scripts affecting your web site’s pace. You could find this within the Cut back the impression of third-party code suggestion. It shows details about every third-party script’s dimension, sort, and impact and recommends lowering its impression.
For example, the software might advise minimizing non-critical third-party scripts or optimizing script loading by means of lazy or asynchronous loading strategies. Additionally, internet hosting third-party scripts on a content delivery network (CDN) to enhance loading pace by lowering latency.
Following PageSpeed Insights’ options within the Diagnostics part helps you decrease the impression of those points.
Methods to enhance your PageSpeed Insights rating
Enhancing the efficiency of your web site helps enhance your PageSpeed Insights rating. Under you’ll discover a sampling of issues you are able to do to make your web site quicker. We focus on this matter in additional element in our put up on page speed.
- Reduce the scale of assets: The dimensions of the assets in your web site, resembling photographs and different media, can considerably impression your web site’s pace and efficiency. Minimizing the scale of those assets may help scale back the time it takes to your web site to load.
- Optimize photographs: Optimizing images is likely one of the handiest methods to make your web site quicker. You’ll be able to optimize photographs by compressing them, lowering their dimension, and changing them to a extra optimized format.
- Select a greater internet host: The standard of your web host performs a essential function within the pace and reliability of your web site. internet host ought to present quick and steady server assets, community connectivity, and a server location near your audience (with a CDN).
- Use a content material supply community (CDN): A CDN may help distribute your web site’s assets throughout a number of servers, lowering the load in your server and making your web site carry out higher.
- Reduce plugins: Plugins can decelerate your web site and negatively impression the way it performs. Minimizing plugins and selecting light-weight, high-quality plugins may help enhance your web site’s pace and efficiency.
- Use lazy loading: Lazy loading is a way that solely masses photographs and different assets when wanted reasonably than loading them abruptly. This may help scale back the time it takes to your web site to load.
By following the following pointers, you may enhance your PageSpeed Insights rating. The result’s a quicker, performant web site that gives a greater person expertise and ranks greater in search outcomes.
Conclusion
PageSpeed Insights is a useful software for everybody engaged on the web optimization of their websites. The software offers invaluable insights into how your web site performs and how briskly it masses. Just be sure you perceive the important thing metrics evaluated by PageSpeed Insights. After that, optimize your web site accordingly. This fashion, you may enhance the efficiency, leading to a greater person expertise. In flip, that may result in greater rankings in search engines like google and yahoo!
[ad_2]
Source link













