
12 tips to help you get started • Yoast
- AppDigital MarketingNews
- April 5, 2023
- No Comment
- 157
[ad_1]
We’ve stated this time and time once more: a quick web site is critical for website positioning. In a sea of equally good (or not-so-good) outcomes, Google will favor quick pages that may ship an excellent consumer expertise to searchers. In case your objective is to realize greater rankings and drive natural visitors from Google, you have to pace up your WordPress web site. On this publish, we’ll talk about suggestions that can assist you enhance your web site efficiency to get that spot within the search outcomes!
Quick web sites carry out higher on Google
Quick web sites are inclined to outperform gradual ones on Google due to one good motive – good consumer expertise, and this aligns with Google’s mission. Google needs to ship the very best outcomes and the very best expertise for his or her customers. Therefore, they wish to present customers net pages that may reply their search queries and present an excellent expertise. That’s additionally why page experience is now a rating consider Google.
This makes excellent sense if you put it in context. We’ve all had moments the place we click on on a hyperlink solely to hit the again button as a result of it takes so lengthy for the web page to load. And after we go away a web page (or bounce off a web page) like that, we’re means much less prone to go to the web site once more as a result of we all know there are higher, quicker pages to browse. So web site efficiency not solely impacts consumer expertise but additionally enormously shapes how guests decide the standard of your corporation.
That’s why rushing up your WordPress web site is helpful in some ways. A quick website makes your customers blissful, they’ll interact and purchase extra in your website. Finally, that’ll make you content. Aside from that, It additionally makes search engines like google blissful as a result of it’s simpler for them to crawl and index your website, thus decreasing the assets and electrical energy they should spend on these processes.
Don’t I must concentrate on Core Net Vitals for website positioning?
Sure, we hear you! It’s true that Core Net Vitals is a vital a part of the web page expertise rating issue, and passing Core Net Vitals is crucial for greater rankings. Metrics in Core Net Vitals instantly measure your page speed, so enhancing your Core Net Important scores might end in greater rankings, offered that you’ve good content material already.
Whereas metrics in Core Net Vitals measure the efficiency of a web page, they don’t inform the entire story about your web site efficiency. And Core Net Vitals solely measure efficiency on a web page degree. So on a website degree, you will have pages that go Core Net Vitals and slower ones within the combine.
By making numerous enhancements to your web site efficiency, you’ll be able to be certain that your guests will get essentially the most out of your web site whatever the web page they land on. Apart from, adopting web site optimization finest practices additionally instantly advantages your Core Net Vitals and helps to scale back the time spent optimizing pages for pace.
This publish is about common tips and finest practices that may show you how to pace up your WordPress web site. However should you particularly care about getting higher CWV scores, take a look at 5 tips to improve your Core Web Vitals. Additionally, you will discover a couple of related items of recommendation on this publish.
pace up your WordPress web site
Now, WordPress is a straightforward platform at a primary look, however it’s fairly complicated underneath the hood. There are many totally different shifting components, with numerous databases to tug knowledge from when you have to present a web page to a consumer. And if you add numerous pages, media content material and set up numerous plugins and widgets, your website efficiency may begin to drop.
Fortuitously, WordPress could be very versatile so there are lots of issues you are able to do to optimize your efficiency. Let’s go over a number of the suggestions that can assist you pace up your website.
1. Select an important internet hosting supplier and an excellent internet hosting plan
Let’s begin from the highest, having an excellent internet hosting supplier is essential for making certain your web site efficiency. That’s as a result of all of your information and databases are saved on their server, which will probably be known as upon when a consumer requests a web page.
We’ve got a devoted information on choosing the right host for your WordPress site. Test it out if you need a extra complete learn. However we’ll point out some necessary factors on this part.
A superb host could have quick and secure servers. Secure means they’ve good “uptime”, which primarily means their server is at all times up and working, making certain that your web site is at all times accessible. However, a “quick” server refers back to the specification of the computer systems/machine on which your web site lives.
Good internet hosting suppliers additionally provide scalability to deal with visitors spikes. A superb host could have the assets to accommodate the elevated load and be certain that your web site stays up and working.
Subsequent to that, buyer assist high quality is one other necessary issue to think about when selecting a bunch. A superb host ought to present technical assist, which will be invaluable if you encounter any points together with your web site. A educated assist group also can show you how to resolve issues shortly, so you will get again to enterprise as typical.
One other factor to think about is the server location relative to your customers. If the server is quick, however it’s situated distant out of your customers, then they could nonetheless expertise slow-loading pages.
In case you’re searching for the very best match in the case of hostings, we’ve vetted some top-notch hosting companies that can assist you out.
2. Replace your PHP to a more moderen model
Updating your PHP to a brand new model is a straightforward factor to try this usually will get ignored. PHP, or Hypertext Preprocessor, is a well-liked open-source server-side scripting language broadly used for creating dynamic and interactive web sites. Through the use of PHP, net builders can construct sturdy, feature-rich web sites that may dynamically change based mostly on consumer interactions, database data, and extra
Updating your PHP to the latest model will enormously improve your web site efficiency. You’re going to get:
- Improved efficiency, leading to quicker processing time and decreased useful resource utilization.
- Higher reminiscence administration, which might scale back the quantity of reminiscence wanted to run your WordPress website, leading to quicker web page load occasions.
- Sooner request processing, as new variations of PHP are capable of course of requests extra shortly, resulting in quicker web page load occasions.
- Some newer variations of PHP even have improved caching capabilities, permitting for quicker web page load occasions and decreased server useful resource utilization.
You may take a look at endoflife.date to see which PHP model is in growth and which model isn’t supported anymore.
Because it’s a server-side scripting language, many internet hosting suppliers provide PHP assist as a part of their internet hosting packages. In case you’re seeking to replace your PHP, verify together with your host to see in the event that they may help you with that.
It is very important notice that updating PHP could cause compatibility points together with your WordPress plugins and themes. A compatibility subject could cause the web site to interrupt, so you will need to make a backup earlier than updating and to check the web site after updating to ensure every thing works as anticipated.
3. Replace your WordPress model is a simple repair
Recommendation as previous as time! But it surely does work so we will’t go with out mentioning it. You may acquire a pleasant pace increase simply by updating your WordPress web site to a more moderen model. You get the newest efficiency enhancements and many different optimizations. What’s to not like about that!
WordPress 6.1, as an example, received a bunch of performance improvements underneath the hood, corresponding to higher database efficiency and higher dealing with of media supply. On the entrance finish, this leads to quicker load time for each new and returning guests.
Moreover, updating to a brand new WordPress model lets you run a more moderen model of PHP, which additionally provides you all of the extra efficiency enhancements.
To be cautious, one piece of recommendation now we have is to check an replace on a staging atmosphere earlier than you replace your reside web site. See if the replace causes points, verify if there are any plugin conflicts, and ensure every thing works as meant. You may verify the WordPress.org discussion board or Twitter to see if the replace causes points for others.
4. Implement a caching resolution
Caching is a vital a part of the efficiency equation. It’s a easy resolution that may pace up your WordPress web site and make your pages load quicker, particularly for returning guests.
Caching refers back to the technique of storing regularly accessed knowledge in a short lived storage space. Somewhat than being fetched from the server every time the info is requested, it may be shortly retrieved from the cache when wanted.
This helps to scale back the quantity of knowledge that must be transferred between the server and your customer’s browser, leading to quicker web page load occasions and improved total web site efficiency. So each time a customer entry a recently-viewed web page, the web page will probably be served from the cache as a substitute of getting to request all the weather like HTML and pictures from numerous databases.
You may depend on caching plugins to do the give you the results you want. For essentially the most half, they’re fairly simple to make use of. Watch out when putting in a number of caching or optimization plugins although. They’ll get in one another’s means, and decelerate your website!
A few of our suggestions for caching plugins:
- WP Rocket – Very highly effective, and among the finest choices to make your website quicker. Designed to be easy. No free possibility.
- W3 Total Cache – Extraordinarily highly effective, and very versatile. Designed to be complete. Tons of of checkboxes and choices.
- NitroPack – Full web page caching with some actually intelligent, cutting-edge efficiency optimization strategies. Tons of spectacular bells and whistles, although the pricing mannequin scales with pageviews.
- WP-Optimize – A superb center floor, with primary full-page caching, and a few subtle database + media optimization instruments.
- WP Super Cache – A primary resolution that provides full web page caching, however lacks different/superior optimization strategies.
These plugin recommendations are derived from our top WordPress plugin recommendations publish. There are loads of good assets that can assist you construct a greater WordPress web site on that web page, so do test it out!
5. Use a light-weight theme
The theme you utilize enormously impacts how briskly your pages load for customers. Though WordPress affords an enormous number of themes to mess around with, not all themes are created equally.
Some themes are higher coded than others. Themes with inefficient or poorly optimized code can decelerate web page load occasions and trigger you complications alongside the way in which.
Some themes are a lot leaner than others. You is perhaps drawn to themes with numerous bells and whistles, however watch out. Themes with many photos, scripts, and different belongings can improve the dimensions of a web page and make it slower to load. Generally, all you want is simplicity!
For essentially the most half, our recommendation is to select a quick and lean theme that’s well-reviewed by the neighborhood. They’re your finest wager in a sea of decisions. All the time verify the rankings and opinions to see should you’re making the precise alternative. Although you’ll be able to change theme in a while, it’s higher to only follow one for some time. That’ll prevent troubles which will come up from switching themes.
Aside from themes, many individuals like to make use of a web page builder to design web sites. It’s an important instrument for newcomers and skilled WordPress customers alike. We’ve got the identical recommendation as with theme, that’s to decide on a well-liked and well-reviewed one. Some web page builders are a lot lighter and extra optimized for pace than others. Elementor, as an example, has performed a bunch of labor not too long ago to hurry up their builder.
6. Deactivate and take away unused plugins
WordPress is a superb platform because of its plugins and widgets, making it attainable to increase an internet site in some ways. However it may be tempting to put in a plugin for each little performance that you really want.
Though plugins could make your life simpler, utilizing too lots of them is unhealthy to your efficiency. Since there are extra functionalities to load, they make your web page load slower.
Actually check out your plugin assortment and assess which of them you want and which you don’t. And as a substitute of utilizing a plugin for each small performance, use extra versatile ones that may do a number of stuff you want.
For those that you simply don’t want, don’t neglect to deactivate and delete them out of your website. That’ll take away the extra codes they add to your web site. That is a simple repair which may be ignored by some. Apart from, unused plugins could cause conflicts with different plugins, themes, and core WordPress performance. By eradicating them, you scale back the chance of compatibility points, which might enhance the steadiness and efficiency of your website.
7. Optimize your photos: a fast repair to hurry up your pages
We’ve stated this many occasions, heavy photos are detrimental to your web page pace. Though eye-catching, high-definition photos are a pleasure to take a look at, they make your pages a lot heavier. This implies there are extra issues to course of and cargo, leading to a slower load time. As an illustration, having a big, unoptimized hero picture above the fold will certainly result in a low LCP rating in Core Net Vitals.
You don’t really need these high-resolution photos. They solely should be sharp sufficient for everybody to simply make out what’s in them. There’s additionally a degree of diminishing return the place greater decision doesn’t translate to higher image high quality. The secret is to discover a candy spot between decision and high quality.
Earlier than importing photos to your web site, be sure to compress them to scale back the file dimension. That is particularly necessary should you’re displaying many photos in your web site or should you’re working an ecommerce web site with numerous product photos.
We suggest Compress JPEG & PNG images or Optimole to compress, optimize and handle your photos. Squoosh.app is one other useful gizmo that we use to compress the social picture of our posts, which is proven when our posts are shared on social media.
Need to go in-depth into picture optimization? Take a look at our complete image SEO guide!
8. Optimize your media supply
The best way you serve media content material to finish customers can enormously affect your web page pace, too. It’s essential that you simply optimize and make tweaks to how your web site delivers media content material.
Lazy-loading is a well-liked method that loads of web sites implement. It tells your consumer’s browser to load photos solely when they’re wanted, relatively than loading them unexpectedly when a web page masses. Fortunately WordPress does this natively so you need to use that function proper out of the field. As well as, WordPress 6.1 additionally obtained a pleasant media delivery improvement, which is nice for web sites with numerous photos. However even with all these options obtainable, it’s nonetheless finest to solely add photos when they’re obligatory.
As for movies, they are often helpful in driving search visitors to your web site. However we strongly advise you to not host movies instantly in your server. They’re heavy and may take up loads of your server storage. Self-hosted movies may even make pages load slower, which isn’t what you need for website positioning.
A more sensible choice is to host movies on a video internet hosting platform like Youtube or Wistia and embed a hyperlink in your web page. Subsequent to that, be sure to make use of a course of to point out a preview picture, and solely load the video on interplay.
We even have an answer for optimizing movies for website positioning – our Yoast Video SEO plugin! It provides the mandatory structured knowledge to movies in your web site so Google can show them in rich snippets. The plugin may even supercharge your movies in order that they load extra effectively. If movies are an necessary a part of your web site and your website positioning technique, you have to use Yoast Video website positioning!
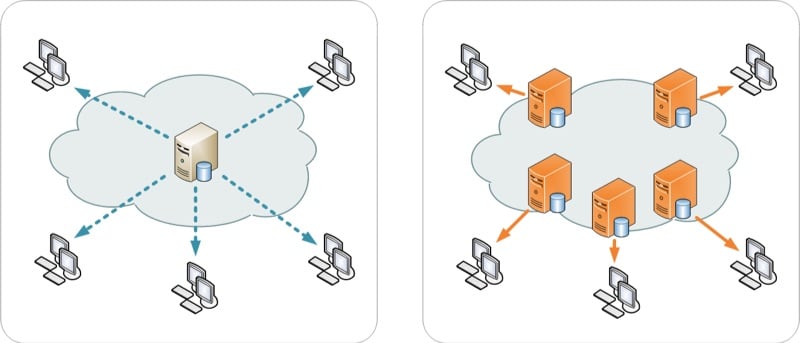
9. Use a content material supply community
Content material supply networks (CDNs) received’t allow you to down in the case of rushing up your WordPress web site. It’s extremely necessary should you serve abroad customers or those that reside distant out of your unique net server.
A CDN is an interconnected community of servers working collectively to ship content material to your finish customers. They make copies of your static content material like photos or HTML information and distribute them on all of the servers throughout the community. So as a substitute of serving photos or HTML information instantly out of your unique servers, these information will probably be despatched from the server closets to your customers.

As we clarify in our guide to CDNs, the identical ‘do your personal analysis’ rules apply right here, too. You’ll want to search out the very best mixture of efficiency, options, and worth.
We’re enormous followers of Cloudflare at Yoast (which we use to energy all kinds of our personal ecosystems), however it is probably not the right match for you.
Whenever you’re selecting a CDN for WordPress, it’s price ensuring that they’ve an excellent plugin integration, in order that web page and useful resource caches are robotically up to date or purged as you write or replace your content material (just like the Cloudflare WordPress plugin).
10. Use fewer exterior scripts and optimize your JavasScript
A notice earlier than we go additional: this part is a little more superior in comparison with the opposite recommendation on this publish. It’s finest to not tamper with any JavaScript should you’re new to web site constructing, or should you don’t have any growth expertise. As a substitute, play it protected and ask an skilled developer that can assist you out with JavaScript tweaks and optimizations.
With that stated, JavaScript is a superb language and permits us to do loads of issues on web sites. It makes web sites extra dynamic and satisfying for finish customers to make use of.
Whenever you see animations on an internet site, like if you click on a button and one thing pops up, that’s more than likely because of JavaScript. For web site house owners, it permits them so as to add analytics instruments like Google Analytics or Hotjar and do cool issues like A/B testing or personalization.
However utilizing an excessive amount of JavaScript and exterior scripts makes a web page load a lot slower. Loading exterior scripts can decelerate the efficiency of your web site, because the browser has to make further requests to retrieve the scripts. We regularly see this on net pages with many exterior advertisements, which will be irritating at occasions. By minimizing the variety of exterior scripts, you’ll be able to scale back the quantity of knowledge that must be loaded and enhance web page load occasions.
An excessive amount of JavaScript also can have an effect on your crawl finances. That’s as a result of Google must render these information whereas indexing, which takes up assets. The extra assets Google must spend on processing these information, the much less they’ve to come back again and crawl different pages in your website.
There are lots of methods to scale back the quantity of JavaScript you utilize, which enormously is dependent upon your web site and the kind of scripts. Begin by discovering out what’s loading. Then you’ll be able to determine to not load it, or change the way it masses to make it load extra effectively by implementing defer or async loading.
Keep away from loading stuff from exterior domains, like Google Fonts or assets from CDNs, and cargo native copies as a substitute. Additionally, ask your self if you will get the identical consequence through the use of a unique methodology than utilizing a script. For instance, you need to use CSS as a substitute of a script for animation.
11. Scale back information dimension
We talked about you can compress your photos to scale back their file dimension. You are able to do the identical together with your HTML, CSS, and JavaScript information, too.
Though the variety of bytes and kilobytes you shaved off these information doesn’t sound like a lot, they’ll add up. One approach to scale back file dimension is to scale back the redundant spacing or strains in your code. You can too mix a number of information right into a single file, compress it and nonetheless serve that file with out breaking your website.
Tampering with codes by no means feels like an important concept, particularly should you’re not a developer. However fortunately now we have plugins to assist us out. You may take a look at:
- Autoptimize, which has some actually intelligent JavaScript, CSS, and HTML optimization.
- WP Minify, which additionally lets you mix and compress JavaScript, CSS, and HTML information.
12. Scale back HTTP requests to your server
Each time a consumer clicks on a hyperlink to go to your web site, their browser has to make a number of HTTP requests to your net server asking for numerous information and knowledge. The server has to course of these requests and ship again all the mandatory information so the browser can render them and present the web page to the consumer.
Lowering the quantity of HTTP requests right here mainly means decreasing the variety of information the server has to retrieve and ship to your consumer’s browser. That may assist with lowering the quantity of knowledge transferred and lowering the load in your server, in addition to making it simpler for the browser to render and assemble a web page.
In case you’ve already carried out all the ideas we talked about above, then you definitely’re already eradicating fairly a little bit of pointless HTTP requests. That includes utilizing fewer plugins and scripts, together with fewer media information, implementing a caching resolution, and utilizing a CDN to serve static content material.
Wrapping up
Congratulations on making this far into the publish! We hope this publish will probably be helpful in serving to you pace up your WordPress web site. We all know there’s loads of data right here, so do take a while to course of and digest it.
By implementing the strategies and finest practices we advise, you’ll be in your approach to constructing a quick and snappy web site! Don’t neglect to doc the modifications you make and consider the affect in your web site’s search presence, natural visitors, in addition to total web site efficiency.
When each millisecond could make the distinction between a customer shopping for or leaving, there’s at all times extra room for efficiency optimization. We frequently evaluation the setup and configuration of our internet hosting, CDN, plugins, and theme – and so do you have to.
Received an important suggestion for rushing up WordPress or different website pace instruments? Tell us within the feedback!
Extra assets that can assist you pace up your WordPress web site
These articles and documentation can present extra data on web site pace optimization. Have a learn!
Final however not least, an unbelievable supply of knowledge: Jono’s slide deck on site speed from a talk at SMXL Milan.
Learn extra: Why every website needs Yoast SEO »
[ad_2]
Source link













