When and how to use HTML sitemaps for SEO and UX
- Digital MarketingNews
- March 25, 2023
- No Comment
- 173
[ad_1]
Google search advocate John Mueller has all the time downplayed the worth of HTML sitemaps. Lately, he reiterated his dissatisfaction with HTML sitemaps, saying:
“I modified my thoughts on HTML sitemaps through the years, they need to by no means be wanted. Websites small [and] massive ought to all the time have a transparent navigational construction.”
It is a barely stronger stance than what he’s expressed in the past:
“In the case of web optimization … for small websites, your website must be crawlable anyway (and in the event you’re utilizing a typical CMS, it’ll nearly all the time be superb) & for big websites, they’re not going to be helpful anyway (use sitemaps, use regular cross-linking, test with a crawler of your selection).”
Whereas Mueller makes a great level, for my part, we are able to’t simply fully drop HTML sitemaps. Hyperlinks and web site usability nonetheless matter.
I additionally like what former Googler and now common web optimization skilled Pedro Dias said in response to Mueller’s remarks, which displays the fact of the net:
“Sadly it’s not simple to alter the structure on complicated and huge web sites. Usually, one thing like this, [sic!] can take years to alter, because it depends upon a number of groups. So, HTML sitemaps are sometimes a welcome and temporary-ish resolution. I used to dislike them… These days, I see their use-cases.”
There’s a compromise between each HTML and XML sitemaps, in order all the time in web optimization, “it relies upon.”
Learn under why, when and methods to use sitemaps to learn your web site and its customers.
What are sitemaps and why did they get invented?
Within the early days of the net, many web sites grew organically.
Web sites weren’t appropriately deliberate by data architects in keeping with UX finest practices.
They began from scratch, and site owners added content material every time wanted in usually far-from-usable methods.
These had been the times earlier than blogs, social media or content material administration programs. Once you constructed a website, you probably did it your self utilizing HTML.
Usually, you had been manually coding the HTML in a textual content editor, utilizing a messy WYSIWYG editor like Dreamweaver or one of many first usually custom-built and fairly cumbersome CMS instruments. Both method, web site constructions rapidly turned complicated.
So out of necessity, individuals began including sitemaps to their web sites to make some sense of the rising dysfunction. These sitemaps had been created in plain HTML and regarded like some other webpage, a part of the truth that they displayed a map as a substitute of written content material.
Later engines like google launched so-called XML sitemaps meant to exchange guide “search engine submission.”
Greater than 25 years later, HTML sitemaps are much less most popular. However can we actually cease utilizing HTML sitemaps, identical to we dropped visitor books or webrings?
HTML vs. XML sitemaps – the seen vs. the invisible
To make it brief and easy, the principle distinction between HTML and XML sitemaps is that an HTML sitemap is often seen to web site guests whereas an XML sitemap shouldn’t be. (The latter primarily made for engines like google.)
The XML sitemaps customary was launched on the finish of 2007 by engines like google like Google, Yahoo and Bing (then MSN).
By default, they’re formatted in a method that doesn’t show effectively or is readable for people. As an alternative, such sitemaps are used primarily to make sure correct and sooner indexing by engines like google.
Then again, simply because a useful resource is on an XML sitemap doesn’t imply Google and Bing will index it, or will probably be findable even when it’s within the index.
One other web optimization colleague Rob Watts added a tongue-in-cheek, first-hand account to the talk by saying:
“I had websites do effectively for years that had been absent of html or xml sitemaps. I eliminated my tin foil hat and started utilizing xml sitemaps and loved seeing how lengthy it took for urls to seem in serps. I don’t suppose I noticed any noticeable enchancment efficiency smart for his or her use, however it made some analyses/studies barely simpler.”
So with XML sitemaps solely theoretically guaranteeing crawling and indexing, do we now have to deal with them and neglect seen or visual sitemaps?
Get the every day publication search entrepreneurs depend on.
Why ought to we create sitemaps solely for Google?
Through the years, Google spokespeople advised us to create web sites for customers, not engines like google. Why make an exception on the subject of sitemaps and solely create them for Google and different engines like google?
It makes me ponder whether different web optimization techniques that show one factor for search bots and one thing totally different for web site guests might also be a good suggestion.
Anyway, Google stated so, so we should hear, proper? Probably not.
There have to be a motive why Google dislikes HTML sitemaps and prefers XML.
XML sitemaps are often automated and embody all of the content material revealed as quickly because it’s on-line.
On WordPress, quite a few instruments create sitemaps for you. Yoast SEO additionally covers you, for instance, even the fundamental free model.
In 2020, WordPress lastly added XML sitemap assist to its core, so you will not even want exterior plugins.
The XML code format can be machine-readable, whereas HTML is messy. HTML has to work regardless of errors, whereas XML breaks once you overlook a personality.
So on the finish of the day, the XML sitemap creation works principally behind the scenes with out error-prone human arms interfering.
Additionally, most individuals won’t ever see your XML sitemap, they would not even know the place to seek out it as it isn’t linked wherever visibly on the positioning.
Making XML sitemaps work for individuals
Fortunately, there may be all the time some center floor. You do not have to make XML sitemaps invisible.
You’ll be able to format XML sitemaps with stylesheets identical to you do with any HTML pages.
This method has been working as long as XML has been around. There are tutorials out there that help you with that.
Certainly for some time, it appeared that XML would change HTML as the net customary, or it was a compromise referred to as XHTML.
For compatibility causes, that did not occur. Although the XHTML format was cleaner and fewer error-prone. When an error occurred, the web site did break.
With HTML5 launched as a substitute, browsers embraced sloppily coded web sites to make publishing simpler however on the expense of automated crawling.
Now you could have ideally created an XML sitemap that may be learn by individuals with out coding abilities. Do not forget that it is nonetheless a bland record of all of the content material you could have.
You should still contemplate making a readable HTML sitemap to your web site guests.
When to make use of visible or HTML sitemaps
It isn’t both/or. You’ll be able to:
- Determine to separate each seen and invisible sitemaps as a substitute of constructing your XML sitemap seen to individuals.
- Create each seen (HTML) and invisible (XML) sitemaps in your website for various causes.
- Have a couple of HTML or XML sitemap.
It depends upon what your website seems to be like and what your aims are.
Use these questions as a information to creating a choice:
- Do you wish to create a fast overview web page of your website? Use an HTML sitemap!
- Do you wish to get listed as quickly and as deeply as attainable? Create an XML sitemap.
That stated, there are edge instances, and lots of web sites don’t conform to typical requirements.
Listed here are instance use instances for visible or HTML sitemaps.
Legacy and/or hard-coded websites
Imagine it or not, there are nonetheless legacy websites from a long time in the past on the net, and even hard-coded websites made manually in HTML, CSS and/or JavaScript.
In actual fact, you’ve got in all probability used one very often.
Amazon.com is nearly the identical website it was a few years in the past. It has been repeatedly refreshed over the years and improved to at the present time.
An all-out redesign would have been too risky and disruptive for the underside line.
Some primary legacy websites might have problem creating an XML sitemap on the fly. So it isn’t an issue after they have a hard-coded HTML sitemap as a substitute.
Do it’s important to take away it as a result of Google says so? After all not.
Giant websites
When Mueller stated that you simply wanted correct website navigation, he was typically proper. However it doesn’t all the time apply to bigger websites.
You’ll be able to’t presumably match a extremely complicated website with hundreds of pages right into a menu with out it rapidly spiraling uncontrolled.
For higher findability, it is helpful for each people and search bots to have sitemaps that mirror the general website construction.
You do not have to record each web page, as that will make it too massive.
Many websites try to suit as a lot as attainable into their website navigation and find yourself having so-called mega menus.
You hover your mouse over the navigation, and the menu out of the blue covers the entire website.
Customers get rapidly overwhelmed visually with dozens of choices to pick from.
Additionally, generally, if a person shouldn’t be quick sufficient to level on the proper menu merchandise, it’ll disappear after they lose the extent one menu.
Mega menus are tempting, particularly with massive corporations the place each stakeholder needs to be on prime.
However they’re usually a user experience nightmare, as Smashing Journal founder Vitaly Friedman clearly demonstrates.
Websites with out inner search
When doing internet outreach, you would possibly discover that many websites make it fairly onerous to contact them.
Such is commonly the case with websites having no inner search characteristic. You’ll usually wrestle to find their contact web page.
A search characteristic can be a logical resolution, but surprisingly some websites shouldn’t have one, even these run on WordPress, which has built-in performance.
Some themes or web site house owners merely take away the search enter.
Once I cannot discover a typical web page in your menu and there’s no search characteristic accessible,a visible sitemap can be good.
Orphan pages
Once you handle to create a menu that’s usable with out changing into so enormous that it doesn’t match some screens anymore, you’ll usually find yourself with orphan pages.
Orphan pages are webpages that aren’t linked internally from the menu construction or contained in the content material.
This occurs when content material will get eliminated and up to date, and a few hyperlinks disappear.
Oftentimes, orphan pages must be eliminated altogether.
Others nonetheless make sense however won’t be as important to put into the principle menu or the footer hyperlinks.
Such orphan pages can be superb when linked in a visual, readable sitemap so that individuals searching for them can discover and entry them.
Sooner indexing
Let’s be trustworthy! Simply because a web page or different useful resource (suppose image or video) is listed on an XML sitemap doesn’t imply Google will index it.
Your website might not have sufficient authority to get all its content material into the Google index.
This was fairly a typical situation for brand spanking new websites prior to now. Particularly with newly created websites and Google having extra restricted computing energy, some content material didn’t make it into the index on function.
It is much less of a difficulty now, however you continue to might wish to hyperlink content material internally to spice up your probabilities of getting indexing.
Hyperlink to the extra vital content material on prime, prominently, and/or extra usually.
Higher hyperlink fairness
After we discuss authority, we discuss with the hyperlink fairness that some SEOs nonetheless name “link juice.”
An HTML sitemap that exhibits some hyperlinks on prime and others on the backside regulates hyperlink fairness movement to some extent.
Pages linked on prime are anticipated to have and obtain extra authority than pages on the backside.
With XML sitemaps, there isn’t any such hierarchy, so far as I do know. All sources listed on it are simply that, objects in a listing.
The merchandise on prime is merely the most recent one, not essentially an important one or the one needing the best authority.
There is no such thing as a inherent hierarchy on XML sitemaps until you code one into it by declaring that some sources are extra vital and, thus, must be crawled more often than others.
A visual HTML sitemap means that you can hyperlink these sources on prime that matter most and thus ship extra customers and authority their method, identical to in your website navigation. So it isn’t “newest” on prime however most vital on prime, ideally.
Usability
As we’re speaking web optimization right here, an important facet of sitemaps, enhancing usability, comes on the finish.
That is Search Engine Land and never UX Collective, in any case. They advocate creating an (internal) UX sitemap for each web site venture, no less than whereas establishing the data structure.
HTML sitemaps enhance the overall user experience, particularly:
- Accessibility.
- Discoverability.
- Findability.
- Usability.
These are nonetheless the strongest use instances for HTML sitemaps, identical to within the ‘90s, method earlier than Google began utilizing hyperlinks for indexing and rating and lengthy earlier than XML sitemaps had been launched.
Older customers (I admit I am amongst them) might even choose clear and page-style sitemaps as a substitute of shaky menus that vanish when you do not contact them or search options exhibiting irrelevant objects.
Some aged individuals can not use mouse-over and mouse-click actions effectively.
Individuals with disabilities, notably the visually impaired, want as few mouse actions as attainable. Thus, a one-page overview may be finest for them.
Helpful sitemap examples within the wild
The New York Occasions
I usually use the New York Occasions for example as a result of nearly everyone is aware of the publication, and it is such an authority.
This time I wish to present the NYT for example just because they managed to do one thing proper and stand out.
The NYT makes use of seen HTML sitemaps in a method that’s actually useful for readers, search customers and search engine bots alike.
The NYT has a number of sitemaps highlighted by fellow web optimization Chris Long of Go Fish Digital on LinkedIn. It’s a prime instance of utilizing sitemaps to learn a web site.
“60 Second web optimization: The New York Occasions has among the best HTML sitemaps I’ve seen. This is an instance of how an article from 1912 is simply 5 steps away from [their] dwelling web page:”
I do not wish to go an excessive amount of into element right here, as Lengthy has performed a wonderful job already at it.
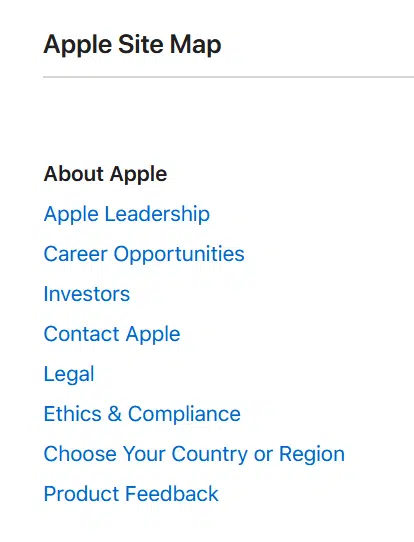
Apple.com
One other nice instance of sitemap utilization for a big website is Apple.com. Their plain and easy textual content sitemap is beneficial for individuals and engines like google.
Nevertheless, notice how a lot the sitemap differs from the precise prime navigation the Apple website has above the content material.
The “Apple sitemap” begins with “About Apple” (not linked) and the next hyperlinks:

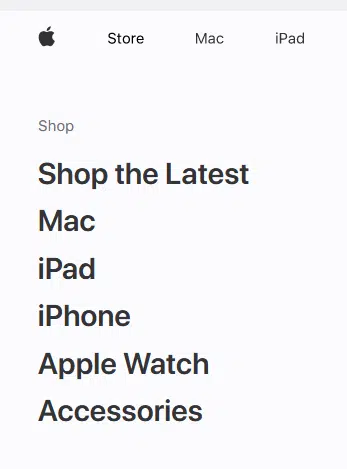
The positioning navigation begins with the store and particular merchandise in distinction:

Apparently, the web optimization group determined to make the store and merchandise extra seen to web site guests and search bots. On the identical time, the true construction or significance of the pages appears to be fully totally different.
In any case, the massive Apple sitemap offers customers a great overview of the positioning contents with out overloading the web page regardless of greater than 100 hyperlinks.
Furthermore, they’ve one other sitemap within the footer reflecting the highest menu construction as a substitute of the standalone “sitemap” on the devoted web page.
It’s smaller each by the font measurement and by the variety of hyperlinks listed however nonetheless very helpful.

So irrespective of the place you find yourself, you all the time have a website navigation or sitemap that will help you.
An “all the pieces is simple to seek out” person expertise is central to the Apple web site design.
Opinions expressed on this article are these of the visitor writer and never essentially Search Engine Land. Employees authors are listed here.
[ad_2]
Source link