
How to do a Quick SEO Accessibility Check
- Digital Marketing
- April 3, 2024
- No Comment
- 413
Among the many prime-a-million homepages, there have been a staggering 49,991,225 unique accessibility issues identified, averaging 50 points per web page.
This statistic is stunning, particularly when you concentrate on Gartner’s evaluation that digital merchandise totally compliant with the Net Content material Accessibility Pointers (WCAG) Stage 2 will outperform their competitors by an element of fifty.
Many finest practices for bettering web site accessibility align carefully with SEO ways.
This text tackles find out how to handle 10 accessibility components to can even assist enhance your web site’s search engine marketing and guarantee inclusivity for all customers.
How disabilities influence the web journey
You may’t make an accessibility audit with out understanding, no less than partially, what accessibility means. So earlier than you begin:
- Just remember to dedicate sufficient time to learn the WCAG Stage 2 requirements, their descriptions, examples, and potential techniques to meet them.
- When you end the studying, set up a display screen reader program and begin utilizing it. Just remember to don’t cheat. Put a blindfold on if wanted.
- Set up an add-on simulating shade blindness like RGBlind, and navigate web sites whereas it’s switched on.
- Navigate web sites utilizing simply the keyboard or with voice instructions.
- Take away pictures and different kinds of media.
- Attempt to accomplish one in all your typical routine duties. For instance, make an order through the use of your native grocery store’s web site.
It isn’t straightforward, proper?
Now that you simply’ve familiarized your self with the fundamentals, you may start your fast audit.
Accessibility components impacting search engine marketing
1. Important navigation
A constant navigation construction facilitates a smoother person expertise on an internet site by minimizing potential confusion. Conversely, unpredictable or inconsistent layouts can block customers from effectively finding the required data.
People with disabilities typically lean on a constant web site format for navigation. As an illustration, an individual who’s blind may depend upon a display screen reader. If this software signifies that the first navigation is located within the web page’s top-left nook, the person can effortlessly navigate to it.
To detect potential navigation-related points, you may manually evaluate web sites, particularly if they’re comparatively small in scale, or make the most of an internet site crawler to evaluate extra intensive websites. Instruments like Python scripts, ChatGPT, and the ever-trusty Excel may also help you.
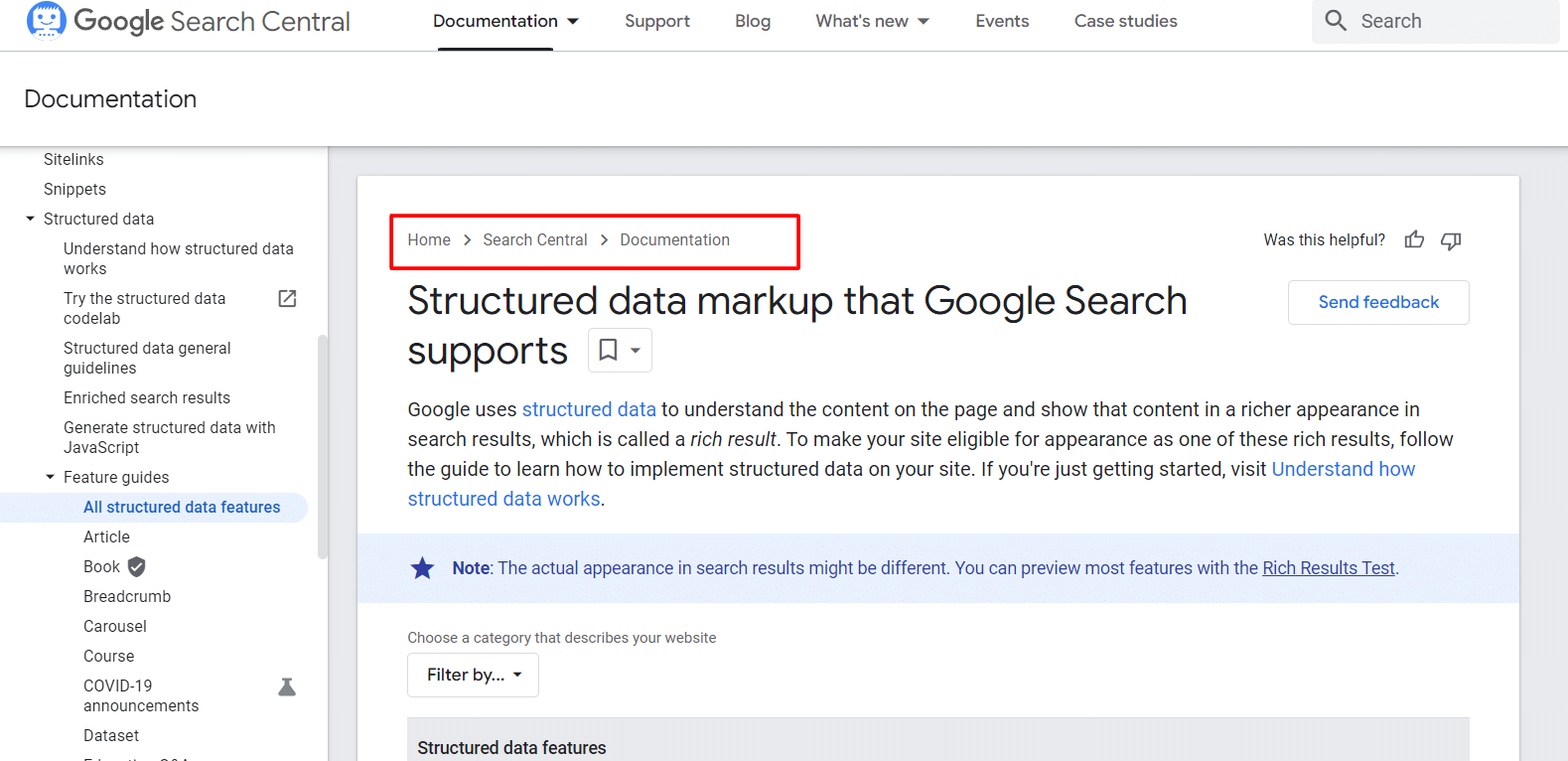
2. Breadcrumb navigation
Breadcrumb navigation considerably enhances an internet site’s accessibility.
It provides customers a logical and environment friendly pathway, clearly reflecting the content material’s place inside the total web site construction.

Whereas breadcrumb navigation aids person accessibility, it additionally serves a significant position in search engine marketing. It promotes inner linking and helps with web page discoverability. It additionally incorporates goal key phrases, which may affect the web page’s topical relevance.
Numerous instruments can be utilized to evaluate your breadcrumb navigation. In the event you’ve applied structured data markup, Google Search Console will do among the heavy lifting, as it would proactively verify your implementation.
For websites wealthy in JavaScript, it’s prudent to research how breadcrumbs are displayed when JavaScript is turned off.
3. Keyboard navigation
Keyboard navigation goals to make sure all web page performance is accessible through the keyboard. This may profit customers with visible or motor impairments and people utilizing keyboard options or units that act as keyboard emulators, like speech enter software program.
Whereas there isn’t a direct correlation with conventional search engine marketing on-page components, good keyboard navigation can influence web site engagement and might result in improved person metrics.
I haven’t discovered an ideal software to check keyboard navigation. One of the simplest ways to check that is to do it manually. If this isn’t an possibility to your complete web site, do that to your main pages (each when it comes to site visitors and conversions).
Attempt to use standardized templates to your web site. For instance, one template for product pages and one for buyer tales. In the event you use templates, you may take a look at one or two of them, however your fixes could influence hundreds of pages.
4. Webpages crawlability
Pure language processing instruments and text-to-speech synthesizers use internet crawlers to assist individuals with impairments comprehend and use web sites. If an internet site shouldn’t be totally crawlable, these instruments and providers won’t perform correctly, making it tough for people with impairments to make the most of an internet site.
Poor internet web page crawlability could probably have an effect on all customers as a result of it would make the web page’s entirety or sure parts inaccessible.
Make the most of Google Search Console’s URL inspection software or your browser’s console to verify in case your pages are simply crawlable and indexable. Common technical audits are additionally good, particularly after main updates like web site overhauls.
RedBot is one other great tool for figuring out potential points. You may arrange alerts in your log file monitoring software program to proactively monitor for any crawlability points.
Get the day by day e-newsletter search entrepreneurs depend on.
<enter sort=”hidden” title=”utmMedium” worth=”“>
<enter sort=”hidden” title=”utmCampaign” worth=”“>
<enter sort=”hidden” title=”utmSource” worth=”“>
<enter sort=”hidden” title=”utmContent” worth=”“>
<enter sort=”hidden” title=”pageLink” worth=”“>
<enter sort=”hidden” title=”ipAddress” worth=”“>
Processing…Please wait.
See terms.
perform getCookie(cname)
let title = cname + “=”;
let decodedCookie = decodeURIComponent(doc.cookie);
let ca = decodedCookie.break up(‘;’);
for(let i = 0; i <ca.size; i++)
let c = ca[i];
whereas (c.charAt(0) == ‘ ‘)
c = c.substring(1);
if (c.indexOf(title) == 0)
return c.substring(title.size, c.size);
return “”;
doc.getElementById(‘munchkinCookieInline’).worth = getCookie(‘_mkto_trk’);
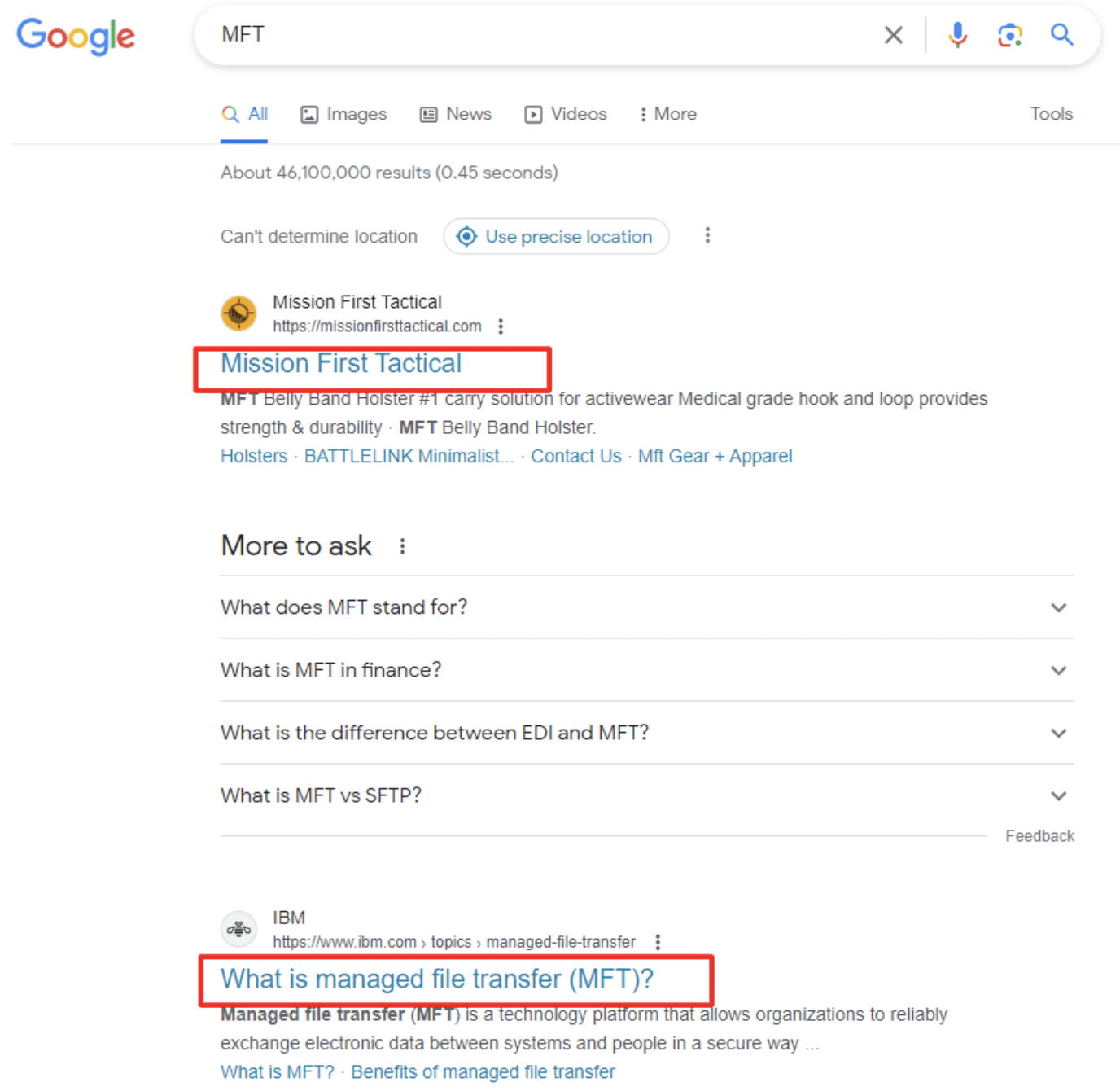
5. Web page titles
Distinctive web page titles permit customers to rapidly grasp the content material and intent of a web page. That is particularly useful for customers who depend on display screen readers, such because the blind and visually impaired. Clear and descriptive titles additionally help customers with cognitive disabilities by clarifying the web page’s matter.
Whereas these titles are essential for accessibility, they’re equally important in search engine marketing as engines like google use web page titles for a similar purpose. Efficient web page titles can considerably affect your bounce price.
There’s nothing extra jarring than encountering a web page the place the meta title suggests one factor, and the web page title signifies one thing solely completely different.
For instance, when the meta title begins with “What’s”, however the web page title makes it clear that you’ve landed on a product web page. In these conditions, I typically really feel disoriented for a second and sometimes bounce again to the search outcomes.
Checking this factor is simple however could possibly be time-consuming. In the event you make the most of an internet site crawler software like Screaming Frog, Sitebulb or Lumar, they may immediately present information to your web page titles.
Alternatively, a fast export by your backend group, plus the function of Excel to focus on duplicate values, can even get a part of the job completed. This methodology can generally be extra thorough, as there are situations the place internet crawlers may miss some pages.
The laborious half comes when you must consider the individuality and that means of your web page titles and in the event that they correspond to the web page content material. And there’s no higher strategy to do it than manually.
When coping with a big web site or one with a number of languages, reviewing each web page title for its relevance to the web page content material won’t be possible. In such eventualities, prioritize your evaluate, beginning with essentially the most essential pages when it comes to rankings, site visitors and conversions.
Moreover, educate your colleagues in different departments concerning the significance of web page titles. They may help in some evaluations or, on the very least, flag any obtrusive discrepancies they arrive throughout.
6. Part headers
We have all encountered that exceedingly prolonged webpage no less than as soon as: lengthy sentences, sprawling paragraphs and hardly any breaks.
Whereas there may need been a time when individuals learn each phrase, these days, most simply skim.
Good part headers allow customers to scan content material quicker and assist them decide if it is price additional consideration.
These headers are additionally essential for customers with disabilities. Per WCAG requirements, part headings arrange content material.
This group aids blind customers in discerning their place on a web page and recognizing once they’ve transitioned. These counting on keyboard navigation can effortlessly transfer between sections, pinpointing related content material.
To evaluate part headings, you should utilize internet crawlers and extract particular components utilizing CSS or X Path. Instruments just like the WAVE browser extension or HTML 5 Outliner are additionally useful for those who’re analyzing a smaller batch of pages or template pages.
Alternatively, you may ask for assist out of your QA group and leverage the capabilities of complete automated testing instruments.
7. Alt texts
Various textual content is important for offering picture descriptions to those that cannot view them, equivalent to people with visible impairments.
On sluggish web connections or when there’s a problem with the picture, alt tags show helpful for all customers by describing the picture’s content material.
From an search engine marketing standpoint, alt tags supply engines like google further context, serving to them higher perceive the web page’s content material. Consequently, this could affect the web page’s relevance to a search question and total efficiency.
In my routine work, I primarily use three instruments to verify alt tags:
- Screaming Frog for bulk critiques.
- WAVE for particular person web page inspections.
- Image Alt Text Viewer.
8. Video captions and transcripts
Customers have interaction with content material in various methods. Personally, I am inclined in the direction of studying (a little bit of a rarity lately). Whereas video content material can captivate me, if I want to understand one thing actually, I choose studying it.
Nonetheless, customers like me will not be a compelling purpose to caption or transcribe all of your movies. However think about eventualities the place the video fails to load, the web is sluggish, or there is a pronounced accent within the voiceover (cue amusing examples).
For accessibility, video captions and transcripts are important. Some customers could battle to interpret shifting pictures or have restricted listening to.
From an search engine marketing standpoint, transcripts furnish engines like google with extra indexable content material, probably enhancing search visibility.
In relation to analysis, it is smart to have your captions and transcripts reviewed by a proofreader, adopted by an editorial evaluate. For creation, built-in options from platforms like YouTube or Wistia might be useful. Alternatively, there are a number of premium instruments obtainable.
9. Media descriptions
Media descriptions narrate the visible elements of movies or multimedia content material. They’re indispensable for blind or visually impaired people to grasp visible elements not captured within the main audio.
From an search engine marketing angle, detailed descriptions of media assist engines like google higher perceive and rank multimedia components on a web site. Furthermore, together with descriptions to your movies, for example, is a beneficial step when implementing Video Structured data markup.
While you’re trying to take a look at, particularly for movies, a terrific strategy is to make use of structured information markup and depend on Google Search Console. Alternatively, an online crawler can extract descriptions of assorted media varieties or their built-in function to verify construction information markup implementation.
10. Hyperlinks
Descriptive hyperlinks are important for both accessibility and SEO. They provide context concerning the linked web page’s content material to each customers and engines like google.
Such hyperlinks are particularly important for these utilizing display screen readers, together with people with visible impairments.
The best strategy to assess anchor texts on a web site is through the use of an internet site crawler. Make sure you’ve established webpage templates that keep away from generic hyperlink texts like “Right here,” “Click on right here,” and related phrases.
I imagine it is also necessary to restrict using “Study extra.” This temporary phrase does not present readability on what the person will uncover subsequent.
Bonus: Abbreviations
Abbreviations can streamline your content material and improve readability, however they arrive with their very own set of challenges. The identical abbreviation can carry completely different meanings throughout languages and generally even inside the similar language.

Moreover, not each reader is perhaps conversant in a given abbreviation, which may disrupt the person expertise.
An excellent follow is all the time introducing the total time period and its abbreviation inside the preliminary sentences. From an search engine marketing standpoint, together with the whole phrase and its abbreviation can improve the web page’s relevance, probably boosting its efficiency.
Checking your content material for abbreviations might be nuanced, particularly since some abbreviations may coincide with code snippets. Nonetheless, utilizing search operators is one methodology to deal with this.
One other strategy, although it’d sound repetitive, is using an online crawler with a tailor-made search. If wanted, request an export out of your backend group – and do not take “it isn’t doable” for a solution.
Beginning your accessibility audit
Begin your accessibility audit together with your navigation and footer. Ensure that all components in them are totally accessible, as they’re met on each single web page of your web site.
- Hyperlinks shouldn’t be empty or redundant.
- Photos ought to have alt tags (together with the icons).
- Your copyright or authorized textual content shouldn’t be too small.
- Kind labels shouldn’t be empty (for instance, your search field).
Bear in mind, good web sites are those optimized for customers.
Beginning with some straightforward checks shouldn’t be tough and doesn’t require big investments.
All you might want is time and a few of your well-known search engine marketing instruments.
The submit How to do a quick SEO accessibility check appeared first on Search Engine Land.












