
Optimizing images for search engines • Yoast
- AppDigital MarketingNews
- October 28, 2023
- No Comment
- 216
[ad_1]
Whether or not you’re writing a brand new weblog publish or working in your product pages, likelihood is you’ll end up asking whether or not your web page wants a picture. The reply is all the time “Sure”. Photographs deliver a web page to life and contribute to your web site’s search engine marketing. However don’t fear; we’ll assist you determine the place to search out the best picture and optimize it for search engine marketing very quickly. Let’s get began!
At all times use photographs
Photographs, when used accurately, will assist readers higher perceive your article. Or get a greater thought of the services or products you’re providing. The outdated saying, “An image is value a thousand phrases” in all probability doesn’t apply to Google. Nevertheless it’s true when it’s essential to boost 1,000 boring phrases, illustrate what you imply in a chart, or make your social media posts extra attractive.
It’s a easy suggestion: add photographs to each article you write or web page you create to make them extra interesting. Furthermore, with the search panorama quickly altering and never simply counting on textual content anymore, including visuals to your pages will profit your search engine marketing.
Visible search remains to be very a lot a part of the equation — as was already obvious in Google’s vision for the future of search a couple of years in the past. However with AI and different multimedia developments on the rise, optimizing your photographs (and videos, for that matter) makes it simpler for serps and other people to search out you. Making that effort to optimize your photographs can give you a pleasant little bit of site visitors.
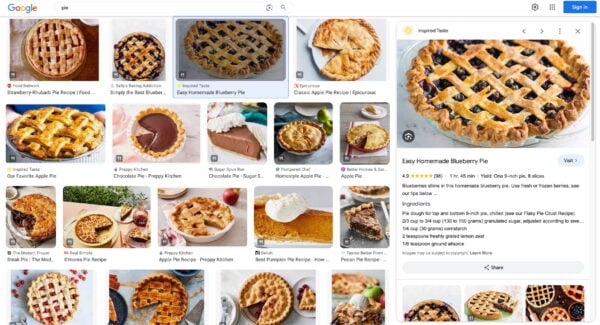
Once you go to Google Photographs, you’ll discover it now comes with filters, metadata, and attribution. This reveals us that Google more and more is aware of what’s in a picture and the way that picture suits into the bigger context.

Discovering the best picture

It’s all the time higher to make use of unique photographs – high-quality photographs you’ve gotten taken – than inventory photographs. Your workforce web page wants footage of your precise workforce. Not this dude on the best or one among his different inventory picture pals.
Your article wants a picture related to its topic. Should you’re including a random picture simply to get a inexperienced bullet within the Yoast SEO content analysis, you’re doing it incorrect. The picture ought to replicate the publish’s subject or have illustrative functions inside the article. Additionally, attempt to place the picture close to the related textual content. When you’ve got a central picture or a picture you’re making an attempt to rank, attempt to maintain that close to the highest of the web page if attainable with out feeling pressured. There’s a easy picture search engine marketing cause for all of this. A picture with associated textual content ranks higher for the key phrase it’s optimized for. However we’ll go into picture search engine marketing afterward on this article.
Alternate options
Don’t you’ve gotten any unique photographs you should utilize in your web site? There are different methods to search out distinctive photographs. Flickr: Creative Commons and Unsplash are nice picture sources, for example, as you should utilize Artistic Commons photographs. Bear in mind to take a look at the restrictions and attribute the unique photographer whenever you use one among their photographs. Our weblog publish offers you an summary of where to get great images. Keep away from apparent inventory photographs. And if you happen to insist on utilizing inventory photographs, decide those that look more genuine. However no matter you employ, you’ll in all probability discover that photographs with individuals in them are likely to appear to be inventory photographs. Until you took the photographs your self, which (in our opinion) is all the time one of the best thought.
Obvious options for photographs are illustrations or graphs, which is what we at Yoast typically use. Additionally, an honorable point out ought to go to animated GIFs, that are prevalent at present.

Despite the fact that animated GIFs are in style, keep reasonable. It’ll make your publish tougher to learn, because the motion of the picture distracts your readers’ consideration. Additionally, not unimportant and good to say is that they will decelerate your web page.
Making ready photographs to be used in your article
When you’ve discovered the best picture – a photograph, illustration, or chart – the subsequent step is optimizing it on your web site. So earlier than you add your picture, there are some things it’s essential to take into consideration:
Select the best file identify
Sure, we’re severe. Picture search engine marketing begins with the file identify. You prefer to Google to know what the picture is about with out even taking a look at it. So, use your focus keyphrase within the picture file identify. It’s easy: if you happen to’re writing an article on Notre Dame and use a picture displaying a dawn in Paris over the Notre Dame Cathedral, the file identify shouldn’t be DSC4536.jpg. A correct file identify could be notre-dame-paris-sunrise.jpg. That means, the picture’s fundamental topic (and maybe your article) is initially of the file identify.
Select the best format
For photographs, the proper format doesn’t exist. It will depend on the form of picture and the way you need to use it. In brief, we suggest to:
- Select JPEG for bigger photographs or illustrations. It provides you with good outcomes by way of colours and readability with a comparatively small file measurement;
- use PNG if you wish to protect background transparency in your picture;
- or use WebP as an alternative of JPEG and PNG. It is going to produce high-quality outcomes with smaller file sizes. You should utilize instruments like Squoosh to transform your picture into WebP.
- use SVG for logos and icons. With the assistance of CSS or JavaScript, you possibly can handle photographs in SVG format. As an illustration, resize them with out lack of high quality.
If you recognize a big a part of your viewers makes use of particular browsers or units, examine whether or not these browsers on CanIuse.com help your most popular format. Once you’ve chosen the proper identify and format, it’s time to resize and optimize your picture!
Scale for picture search engine marketing
Loading occasions are important for person expertise and search engine marketing general. The faster the site, the simpler for customers and serps to go to a web page. Photographs considerably influence loading occasions, particularly whenever you add an enormous picture to show it small. For instance, a 2500×1500 pixels picture displayed at 250×150 pixels measurement.
Even whether it is displayed so much smaller, all the picture nonetheless must be loaded. So, resize the picture to the dimensions you need to show it. WordPress helps you do that by robotically offering photographs in a number of sizes after importing them. Sadly, that doesn’t imply the file measurement can be optimized; that’s simply the picture show measurement. So take into consideration the dimensions through which you add your photographs!
Use responsive photographs
This one is important for search engine marketing as nicely. And if you happen to’re utilizing WordPress, it’s performed robotically because it was added by default in WordPress 4.4. Photographs ought to have the srcset attribute, which makes it attainable to serve a distinct picture per display screen width, is very helpful for mobile units.
Cut back file measurement
The following step in picture search engine marketing is to make sure your scaled picture is compressed. That means, it’s served within the smallest file measurement attainable. It’s good to know that WordPress does compress the photographs you add. However, sadly, this computerized compression typically isn’t sufficient to depend on it alone.
In fact, you can export the picture and experiment with high quality percentages. However we favor to make use of the best attainable high quality photographs, particularly given the recognition of high-resolution screens in cell and desktop units.

You’ll be able to nonetheless scale back the file measurement of those photographs by eradicating the EXIF data, for instance. We suggest utilizing instruments like ImageOptim or web sites like Squoosh, JPEGmini, jpeg.io or Kraken.io.
Once you’ve optimized your photographs, you possibly can take a look at your web page with instruments like Google PageSpeed Insights, WebPageTest.org or Pingdom.
Enhance LCP in Core Net Vitals
Specifying width and top for photographs in CSS can considerably enhance your web site’s person expertise and general efficiency. By setting specific dimensions on your photographs, you possibly can optimize the structure and stop content material from shifting whereas the photographs load. This observe is important for enhancing Core Web Vitals, together with Largest Contentful Paint (LCP).
Once you outline the width and top properties for photographs in CSS, the browser can allocate the required house for the picture earlier than it’s absolutely loaded. This permits the browser to render the content material extra precisely and avoids sudden structure shifts, which could be extremely irritating for customers.
Listed here are some key advantages of doing this:
- Prevents structure shifts: By setting the precise dimensions of photographs, you reserve the suitable house for them. This ensures that different content material on the web page doesn’t shift or bounce round when the photographs load. Customers can begin consuming the content material with out distractions, resulting in a greater person expertise.
- Improves web page loading velocity: When the browser is aware of the scale of a picture upfront, it could actually allocate house for it whereas different web page parts proceed to load. This helps to optimize the web page loading velocity, significantly the LCP metric, as the biggest contentful aspect’s house is reserved from the beginning.
- Optimizes browser rendering: Understanding the picture dimensions permits the browser to carry out higher in rendering and portray. It may allocate sources effectively and optimize the rendering pipeline, leading to a smoother and quicker shopping expertise.
To specify width and top you should utilize both inline types or exterior stylesheets for photographs in CSS. Right here’s an instance:
img width: 500px; /* Set the specified width */ top: 300px; /* Set the specified top */
As a substitute of utilizing fastened pixel values, you should utilize relative items like percentages or viewport-based items (e.g., vw, vh) to make the picture responsive and adapt to totally different display screen sizes.
It’s vital to notice that specifying the scale in CSS solely units the picture’s show measurement and never its precise file measurement. To optimize picture file sizes for quicker loading, take into account compressing and resizing photographs earlier than importing them to your web site.
By specifying width and top on your photographs in CSS, you enhance your web site’s general efficiency, visible stability, and person expertise. Mix this observe with different picture search engine marketing strategies, corresponding to correct picture codecs, compression, and lazy loading, for optimum influence in your web site’s velocity and Core Net Vitals.
Including the picture to your article
Whereas Google is enhancing at recognizing what’s in a picture, you shouldn’t depend on their talents but. All of it comes all the way down to you offering the context for that picture — so fill in as a lot as you possibly can! We’ll focus on how beneath.
When your picture is able to use, don’t simply throw it into your article anyplace. As talked about earlier, including it near associated textual content material helps so much. It makes certain the textual content is as related to the picture because the picture is to the textual content, one thing customers and Google favor.
Captions
The picture caption is the textual content that accompanies the picture on the web page. Should you take a look at the photographs on this article, it’s the textual content within the grey field beneath each. Why are captions vital for picture search engine marketing? As a result of individuals use them when scanning an article. Individuals are likely to scan headings, photographs and captions as they scan an internet web page. Way back in 1997, Jakob Nielsen wrote:
“Parts that improve scanning embrace headings, massive sort, daring textual content, highlighted textual content, bulleted lists, graphics, captions, subject sentences, and tables of contents.”
Do it’s essential to add captions to each picture? No, as a result of generally photographs serve different functions. Determine whether or not you need to use yours for search engine marketing as nicely or not. You need to solely add captions the place it will make sense to the customer for one to be there. Take into consideration the customer first, and don’t add a caption only for picture search engine marketing functions.
alt textual content
The alt textual content (or alt tag) is added to a picture, so descriptive textual content will likely be in place if the picture can’t be exhibited to the customer for any cause. We are able to’t put it any higher than Wikipedia:
“In conditions the place the picture isn’t accessible to the reader, maybe as a result of they’ve turned off photographs of their net browser or are utilizing a display screen reader resulting from a visible impairment, the choice textual content ensures that no info or performance is misplaced.”
The alt textual content is there to boost your web site’s accessibility. So you should definitely add alt textual content to the photographs you employ. Additionally, take into account together with the search engine marketing keyphrase for that web page if applicable. Don’t stuff the alt textual content of each picture with key phrases. Most significantly, please describe what’s within the image so serps and other people can perceive it. The extra related info surrounding a picture, the extra serps deem this picture vital.
Nevertheless, please do not forget that not each picture wants an alt textual content. As a substitute, take into account alt textual content as part of your content material and add it the place it is smart. As an illustration, in case you have a picture purely for ornamental causes, then that picture doesn’t want an alt textual content. On this case, having an alt textual content doesn’t deliver any worth to your readers. However, if you happen to use a picture with a statistic, let’s say – the quantity of people that looked for ice cream final month, then this ought to be mirrored within the alt textual content. Yow will discover steering for alt textual content on this W3’s article.
title textual content
Some browsers present the title textual content as a ‘tooltip’ when hovering over a picture. Chrome reveals the title textual content as was intended. Photographs’ titles are related, and many individuals who use titles copy the alt textual content. However increasingly more individuals depart them out altogether. Why is that? Here’s Mozilla’s take:
“
titlehas quite a lot of accessibility issues, primarily primarily based round the truth that display screen reader help could be very unpredictable and most browsers gained’t present it until you’re hovering with a mouse (so e.g. no entry to keyboard customers).”
Together with supporting info in the primary article textual content is healthier than attaching it to the picture.
Learn extra: Read more about alt tag and title tag optimization »
Add picture structured information
Including structured data to your pages may help serps show your photographs as wealthy outcomes. Whereas Google says structured information doesn’t enable you to rank greater, it does assist to attain a extra fleshed-out itemizing in Picture Search.
Google has a couple of tips it’s essential to observe in order for you your photographs to seem wealthy in picture search. For one, when specifying a picture as a structured information property, please make sure that the picture belongs to the occasion of that sort. As well as, your picture ought to have the picture attribute, and your footage ought to be crawlable and indexable. Yow will discover all of them in Google’s Structured Data General Guidelines.
Yoast search engine marketing robotically provides the proper structured information to a number of photographs in your website. For instance, your emblem or the photographs you add to the how-to articles you construct with our blocks. The plugin finds no less than one related picture on any web page so as to add to the structured information graph. This manner, Yoast search engine marketing can describe your web page correctly to serps. Wish to be taught extra about structured information? Enroll in our free Structured data training course to be taught extra about including structured information to your pages!

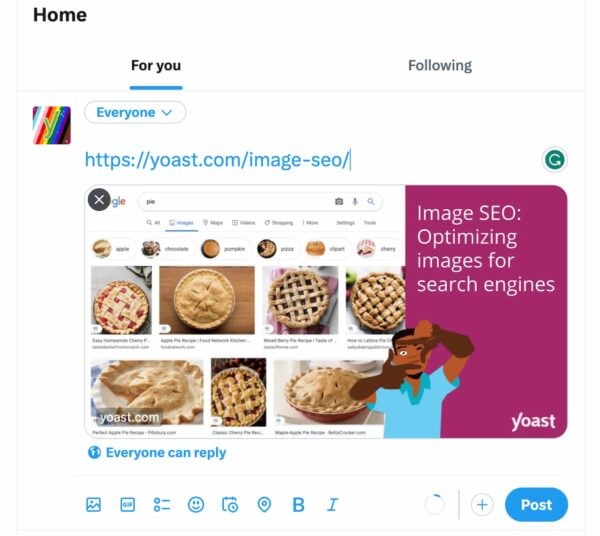
OpenGraph and social sharing
Earlier on, we talked about utilizing photographs for social sharing. Should you add the next picture tag to the <head> part in your web page HTML like this:
<meta property="og:picture" content material="https://instance.com/link-to-image.jpg" />
That can make sure the picture is included in your share on Fb or Twitter/X (OpenGraph can be used for different social media platforms like Pinterest).

Yoast search engine marketing has a Social media appearance section the place you possibly can set and – within the Premium model – even preview your social posts. Ensure that to make use of a high-quality picture, like the unique picture you used within the publish, as social platforms typically use greater high quality/bigger photographs. When you’ve got set this up accurately, and it’s not displaying the best picture, attempt to flush Fb’s cache within the URL Debugger. The Twitter/X Card Validator does the identical for Twitter.
XML picture sitemaps
As an internet developer, you may surprise about XML picture sitemaps. We’d favor to explain this as photographs in XML sitemaps. Google is clear about this:
Moreover, you should utilize Google picture extensions for sitemaps to provide Google extra details about the photographs accessible in your pages. Picture sitemap info helps Google uncover photographs that we would not in any other case discover (corresponding to photographs your website reaches with JavaScript code), and means that you can point out photographs in your website that you really want Google to crawl and index.
At times, individuals ask us about XML picture sitemaps. We don’t generate these in our plugin however observe Google’s recommendation and embrace them within the web page or publish sitemaps. Simply scroll down in our publish sitemap and see we’ve got added photographs to all our posts (there’s a column only for that). Including photographs to your XML sitemaps helps Google index your photographs, so ensure to take action for higher picture search engine marketing.
Serving photographs through a picture CDN
Everyone knows CDNs as one of the vital in style website velocity optimizations. Some corporations that present CDNs even have a particular CDN for photographs. The picture CDNs are constructed round primary duties: to optimize your photographs and get them to your customer as quick as attainable. Operating a picture CDN can velocity up the supply of your photographs many, many occasions.
A picture CDN allows you to deal with the transformation, optimization and supply of photographs. You’ll be able to decide what hundreds when and the way that ought to work. As an illustration, all of your PNG photographs ought to be transformed to webp on-the-fly as a result of these load quickest and provides one of the best picture high quality. A picture CDN has a great deal of choices to fine-tune the method, however there’s typically a default setting that’s in all probability greatest for many websites.
There are a great deal of picture CDNs to select from, like Sirv, Cloudinary and Imagekit. Additionally, platforms like Cloudflare allow you to decide how you can resize, reformat and serve photographs.
Picture search engine marketing: abstract
Picture search engine marketing is the sum of quite a lot of parts. With Google getting higher at recognizing parts in photographs each day, it is smart to ensure the picture and its parts contribute to an excellent person expertise in addition to search engine marketing. It could be silly to attempt to child Google.
Preserve these 12 issues in thoughts when including a picture to an article:
- Use a related picture that matches your textual content
- Decide an excellent file identify on your picture
- Ensure that picture dimensions match the picture measurement as displayed
- Use
srcsetif attainable - Cut back file measurement for quicker loading
- Specify
widthandtopon your photographs - Add a caption, if applicable, for simpler scanning of the web page
- Use picture alt textual content. No want for a title textual content
- Add structured information to your photographs
- Add OpenGraph and Twitter Card tags for the picture
- Use photographs in your XML sitemaps
- Serving photographs through a CDN
- Present all of the context you possibly can!
Moreover contributing to search engine marketing and person expertise, images can also be important in conversion. So don’t underestimate the significance of picture search engine marketing in your website!
Preserve studying: WordPress SEO: The definitive guide to higher rankings for WordPress sites »
[ad_2]
Source link













