
New Core Web Vitals Metric Coming: Interaction To Next Paint
- Digital MarketingNews
- May 11, 2023
- No Comment
- 202
[ad_1]
Google introduced that it’s retiring one core internet vitals metric and changing it with a more moderen one which extra precisely represents the consumer expertise.
The brand new metric known as, Interplay to Subsequent Paint and it has been promoted from experimental to pending standing.
Google introduced:
“Beginning at this time, INP is now not experimental and can as an alternative be thought-about a pending Core Internet Very important metric. This can be a new designation to point that INP has confirmed its readiness to exchange FID—however we’re not making the change simply but.
To present the ecosystem time to regulate, INP will formally turn out to be a secure Core Internet Very important metric in March 2024.”
First Enter Delay (FID)
The Chrome weblog introduced that First Enter Delay (FID) will probably be changed in March 2024 by the brand new metric, Interplay to Subsequent Paint (INP).
First Enter Delay measures the time it takes for the browser to have the ability to course of a consumer interplay, restricted to clicks, keydown, mousedown and pointerdown.
The time it takes for a consumer to have the ability to click on on a button and have the button reply is mostly blocked by different scripts.
So it was thought-about an excellent illustration of webpage responsiveness and consumer expertise.
Nonetheless the FID metric was an incomplete measurement of responsiveness.
FID solely measured the delay, the time it takes earlier than an interactive aspect turns into responsive.
FID didn’t measure the period of time till the web site can react to these interactions.
The Chrome crew checked out a number of candidates and after a few 12 months they launched Interaction to Next Paint (INP) with an official standing of an experimental metric on Could 2022.
INP measures your complete responsiveness of a web page, not simply the delay.
“Chrome utilization information reveals that 90% of a consumer’s time on a web page is spent after it hundreds.
Thus, cautious measurement of responsiveness all through the web page lifecycle is necessary. That is what the INP metric assesses.”
INP has been accessible by PageSpeed Insights and plenty of third occasion velocity checks for the previous 12 months since Could 2022.
PageSpeed Insights has additionally been up to date.
A notation on the PageSpeed Insights changelog information:
“Interplay to Subsequent Paint (INP) is now not an experimental metric, and is now a pending Core Internet Very important. This alteration is mirrored in UI and API.
For the API particularly, the response now has metric INTERACTION_TO_NEXT_PAINT, which accommodates the identical information as EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT.
EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT will probably be faraway from the response in 90 days (August 8, 2023).”
Interplay to Subsequent Paint
The innovation of INP is that it’s a extra correct measure of how lengthy it takes for your complete web page to turn out to be responsiveness.
A poor INP is whenever you click on on one thing and the anticipated motion, like a closeup of a picture, doesn’t instantly occur.
Google’s page on INP explains it like this:
“Good responsiveness signifies that a web page responds rapidly to interactions made with it.
When a web page responds to an interplay, the result’s visible suggestions, which is offered by the browser within the subsequent body the browser presents.
Visible suggestions tells you if, for instance, an merchandise you add to a web-based procuring cart is certainly being added, whether or not a cellular navigation menu has opened, if a login kind’s contents are being authenticated by the server, and so forth.
Some interactions will naturally take longer than others, however for particularly advanced interactions, it’s necessary to rapidly current some preliminary visible suggestions as a cue to the consumer that one thing is going on.”
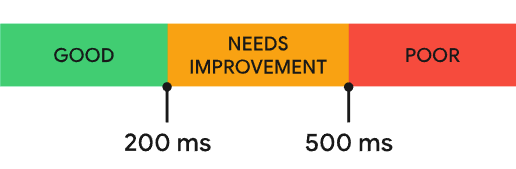
INP is measured in milliseconds:
- In INP rating below 200 milliseconds signifies that the web page is okay.
- A rating between 200 to 500 milliseconds signifies that it’s the grey space the place it’s not dangerous but it surely wants enchancment.
- INP scores above 500 milliseconds signify poor responsiveness.
 Screenshot from Internet.dev
Screenshot from Internet.devWhat Does this Imply for Publishers and website positioning?
Publishers, builders and SEOs who’re already working to hurry up web site efficiency ought to have the ability to see optimistic scores with INP.
Just about the standard suspects of scripts taking a very long time to load and turn out to be able to perform, taking too lengthy to fetch a useful resource, and the time spent parsing the CSS and HTML in order that the web site might be correctly displayed.
Google’s web page on optimizing for INP explains:
“When a consumer interacts with a web page, the primary a part of that interplay is the enter delay.
Relying on different exercise on the web page, enter delays might be appreciable in size.
This could possibly be on account of exercise occurring on the principle thread (maybe on account of scripts loading, parsing and compiling), fetch dealing with, timer features, and even from different interactions that happen in fast succession and overlap with each other.”
Ecommerce outlets might need to contemplate what functionalities are vital for a consumer to begin procuring on a web page, what scripts are usually not essential and what performance received’t be missed by customers if it’s eliminated.
INP is presently thought-about a Pending Core Internet Very important Metric. It turns into an official core internet vitals metric not for an additional 12 months, on Could 2024.
Learn Google’s announcement:
Advancing Interaction to Next Paint
Featured picture by Shutterstock/Krakenimages.com
[ad_2]
Source link












