
Make a great website menu for your users and SEO • Yoast
- AppDigital MarketingNews
- December 28, 2023
- No Comment
- 161
[ad_1]
Web site menus are a type of stuff you take with no consideration — till you encounter a extremely unhealthy one. Within the perfect situation, customers get an immediate overview of what a web site has to supply, they usually can attain all of the vital stuff with only one or two clicks. Within the worst case, customers find yourself pissed off and unable to seek out what they’re searching for. This publish will stroll you thru the fundamentals of menu design and enable you perceive which choices will work finest to your web site.
Your web site’s menu is vital as a result of it helps customers navigate your web site. Certain, generally a consumer will arrive on the web page they have been searching for straight from Google. However often, your guests will need to take a look at numerous pages in your web site. Or they land in your homepage and might want to navigate to the appropriate web page from there. That’s why your menu needs to be accessible on each web page, and ideally, you’ll also have a sticky menu. Which means that it scrolls down with the content material to ensure it’s at all times in view. That approach it doesn’t matter the place your customers are: they’ll at all times be capable of discover what they want.
In addition to the important navigation operate of a menu, it’s additionally a neat approach of letting customers know what your web site has to supply. You possibly can consider it like a banner on every web page, saying “That is what we do”. Benefit from that chance!
An amazing web site menu ought to embody hyperlinks to a very powerful components of your web site. So it’s as much as you to determine what to place in it. However no matter content material you determine to incorporate, it’s important to maintain your menu usable.
One of many worst issues you are able to do is overload your menu with too many hyperlinks. This can make it look cluttered, and customers might want to work exhausting to seek out what they want. Relying in your alternative of menu design, a few of the hyperlinks may find yourself inaccessible in case you have too many. For example, in the event you’re utilizing a drop-down menu, customers would possibly wrestle to entry hyperlinks that seem off-screen.
Do: be selective or use various navigation choices
The most suitable choice is to be selective about what you embody in your menu, however for bigger or extra complicated websites this gained’t be potential. Fortunately, there are many different options to a crowded menu. One resolution is to create hub pages or categories, and add these to your menu as a substitute. Then customers can navigate to the related class or hub, and discover their option to extra particular content material from there.
A second resolution is so as to add sub-menus; these are further menu choices which solely seem when the consumer hovers or clicks on a specific menu space. Sub-menus will be useful, however they will additionally turn into cluttered and tough to make use of. So in the event you do use sub-menus, achieve this sparsely.
The third possibility is to incorporate a search bar as a part of your navigation menu. That approach, if a consumer can’t see what they’re searching for in your menu, they will search your web site for what they want. A search bar is a superb characteristic to incorporate, whether or not your menu is simply too cluttered or not. However do take a while to configure your search operate properly, as a result of in any other case it gained’t actually assist.
Tip: Yoast SEO Premium consists of an Algolia integration you should use to enhance your web site search outcomes. Utilizing it’ll assist push your most vital content material to the highest of the outcomes. Give it a go!
It’s simple to overlook about mobile users whenever you’re utilizing a desktop laptop to construct your web site. However that’s the very last thing you need to do, particularly with regards to your web site menu design. A menu that appears good and works properly on desktop may be fully unusable on a cellphone or pill. Now that increasingly more individuals are utilizing cell gadgets to go surfing, it’s actually vital to contemplate menu design for each desktop and cell.
There are two choices for making a menu that works on each desktop and cell. You could possibly add a responsive menu with a structure that adapts to the display screen measurement getting used. Alternatively, you may create a particular menu for the cell model of your web site. Whichever resolution you select, check it out on a number of totally different display screen sizes to ensure the tip result’s user-friendly.
There are a great deal of totally different menu kinds to select from. Hamburger menus, drop-down menus, and sidebar menus are a number of well-known examples. There are additionally some very summary and inventive menus on the market. Nevertheless, the way in which that you just implement these kinds has a huge impact on the general impression and usefulness.
Listed here are a few of the extra commonplace choices:
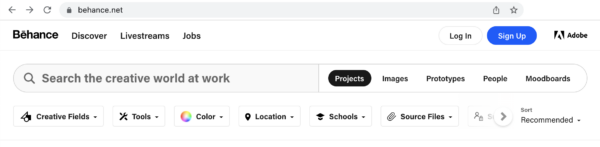
If in case you have a easy web site and just one or two on-line targets, it is sensible to go for a minimalist menu design. For instance, Behance is a ‘community for showcasing and discovering inventive work’, so it doesn’t want a sophisticated menu. They solely embody 3 menu choices: ‘Uncover’, ‘Livestreams’, and ‘Jobs’. This lets the consumer give attention to the search discipline and the inventive works being displayed as a substitute.

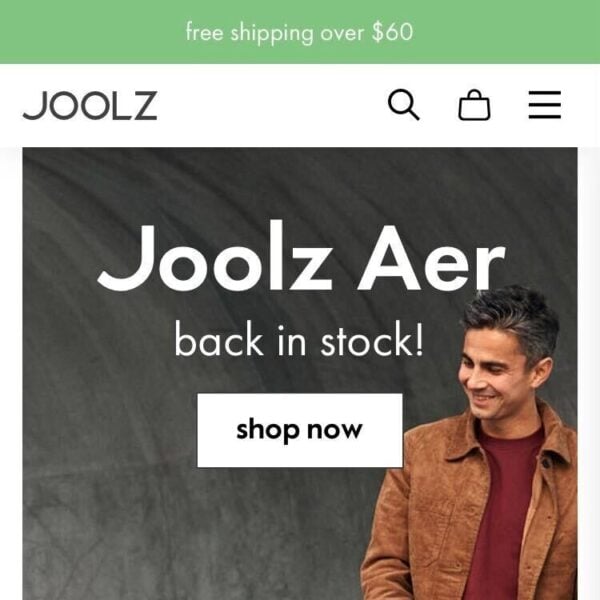
Some websites use a extra minimalist menu model to cater to their cell customers. A hamburger menu (which appears like this: ☰) is a well-liked minimalist alternative for cell websites because it takes up a really small quantity of display screen area. For example, on the cell model of Joolz.com there are three easy icons to assist customers navigate: search, buying cart, and a hamburger menu. Clicking on the hamburger menu expands it to indicate an inventory of their product classes. Options like this work rather well on cell gadgets.

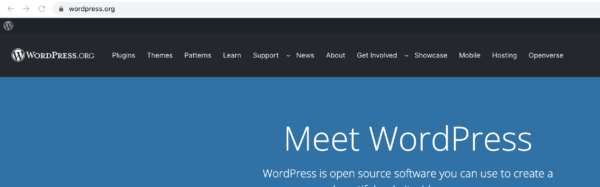
Basic menus are in all probability the only to work with. These give attention to deciding on the primary classes or areas of the location and use buttons with textual content labels to information customers to the appropriate place. A horizontal navigation bar is the commonest kind of basic menu. Generally menus like this have a number of drop-down choices beneath the primary menu gadgets, too. WordPress.org makes use of a basic menu design on its desktop web site. Two of the menu gadgets have a drop-down button to indicate extra choices: ‘Assist’ and ‘Get Concerned’.

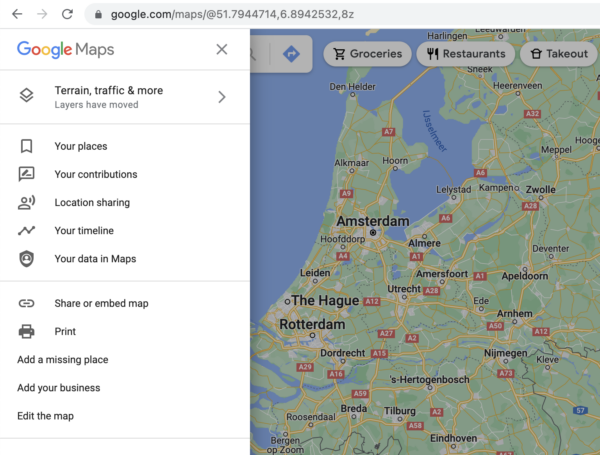
One other basic menu model is the sidebar. You possibly can see this type of menu in motion on Google Maps. Often, these sorts of menus will be opened utilizing a hamburger menu button and closed once more utilizing the ×-button. This can be a nice option to provide full-screen content material, because the menu is hidden more often than not.

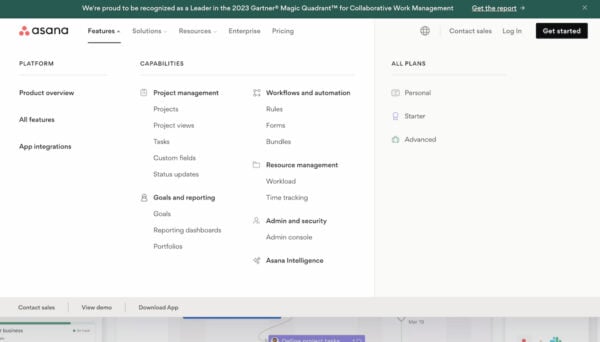
Mega menus are a form of drop-down menu, however as a substitute of getting a single column of hyperlinks beneath every primary menu merchandise, there may be area for a number of columns. These menus are well-liked with bigger and extra complicated websites, as they provide area for a lot of extra hyperlinks than different menu kinds. So in concept, you will be much less choosy about which hyperlinks to incorporate. Proper?
Properly truly, this supposed profit will be the downfall of mega menus. Regardless that all of the hyperlinks can slot in there, together with an excessive amount of content material in your menu will be overwhelming for customers. That being mentioned, in the event you restrict your self to a average quantity of menu hyperlinks, a mega menu could be a nice possibility to your web site.
On asana.com you may see they’re utilizing a mega menu with a manageable variety of hyperlinks beneath every primary menu merchandise:

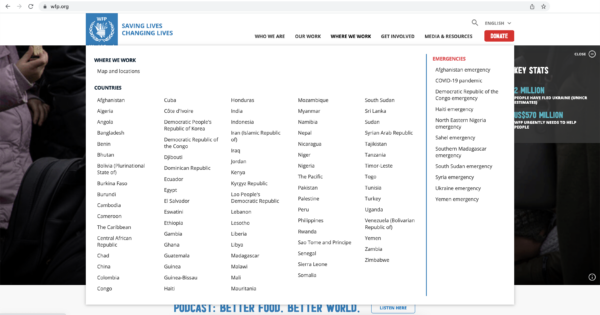
An instance of a really full mega menu will be discovered on the World Meals Program desktop web site. On this case, the drop-down menu reveals an inventory of nations, so customers will nonetheless be capable of navigate this menu fairly simply. However simply think about if all these hyperlinks have been about totally different subjects. Then customers would wrestle to seek out what they want, as in the event that they have been rummaging round in a messy drawer.

Different navigation choices
You are able to do loads along with your web site menu, but it surely’s not the one navigation possibility. Many websites add further navigation hyperlinks to their web site header or footer. You’ll usually see choices to log in or change the location language in these areas. Nevertheless, in the event you do select so as to add footer hyperlinks you will need to disable infinite scrolling, or your customers won’t ever be capable of attain the footer.
One other chance is to create a sitemap web page that customers can entry. This reveals a structured record of all of your web site’s pages. These have gotten much less well-liked than they as soon as have been, however they will nonetheless be a robust instrument for web site navigation.
Web site menus and website positioning
Does your web site menu affect website positioning? Certain it does! You’re unlikely to get loads of internal linking profit from including gadgets to your menu. However there are different methods your menu can profit your website positioning, and that profit has to do with how users experience your site.
If customers can’t discover what they’re searching for, they’re prone to depart extra shortly and never come again to your web site once more. Google can decide up on these sorts of signals. So an important menu will help your website positioning, albeit in an oblique approach.
As a normal rule, it’s a good suggestion to maintain your menu so simple as potential. Particularly for smaller websites and people simply beginning up, a basic or minimalist-style menu ought to work nice for you. If in case you have an unlimited web site you’ll must suppose more durable about what your customers must see, and the way finest to show that content material.
Upon getting a design you’re pleased with, it gained’t damage to ask a number of folks to attempt it out and provide you with their suggestions. Should you’re actually critical about making your web site menu usable, you can perform task-based user testing. Both approach, be sure that your web site menu works to your customers and supplies them with an important expertise!
Learn extra: Holistic SEO: Improve every aspect of your website »
[ad_2]
Source link













